Sogenannte Card Layouts sind immer mehr in Mode. Dabei werden z.B. Blogartikel als Card / Block dargestellt, manchmal mit Rahmen und Schatten. Eine Besonderheit ist, dass der komplette Beitrag anklickbar ist. Um so ein Layout in Joomla zu erstellen, reichen ein paar Zeilen CSS.
Ich zeige hier ein Beispiel anhand einer Joomla Seite mit Protostar als Template.
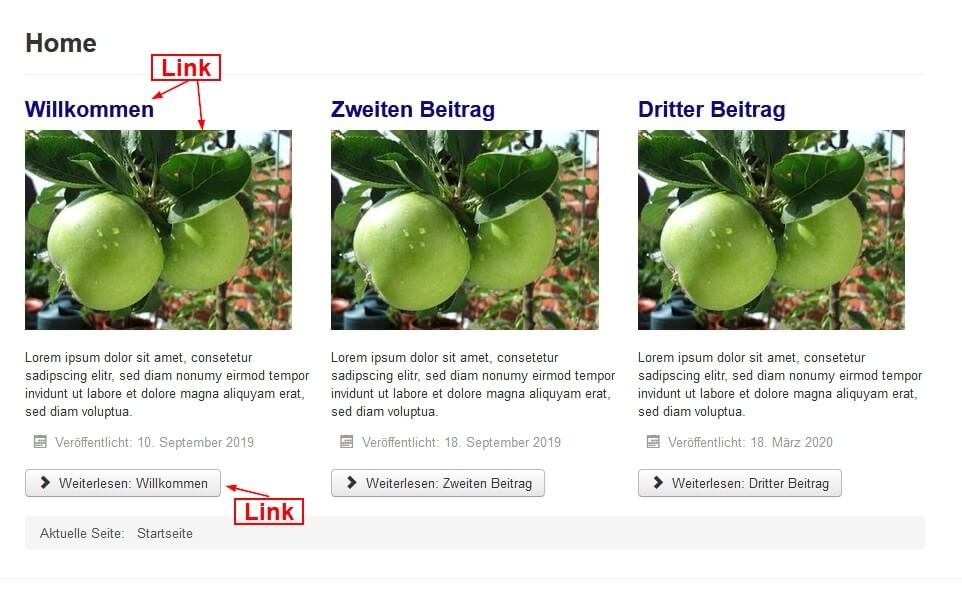
Ich habe einige Beiträge erstellt und sie als Hauptbeiträge in einem 3-spaltigen Layout auf der Startseite dargestellt:

Die einzelne Beiträge sind an drei Stellen anklickbar: Titel, Bild und Weiterlesen-Button. Damit können wir kein hover Effekt erzeugen. Ich könnte jetzt ein Override anlegen und mir komplizierte Konstrukte überlegen. Aber das ist eigentlich nicht nötig. Wenn wir uns den Code anschauen:
<div class="items-row cols-3 row-0 row-fluid">
<div class="item column-1 span4" itemprop="blogPost" itemscope="" itemtype="https://schema.org/BlogPosting">
<h2 class="item-title" itemprop="headline">
<a href="/meineseite/?view=article&id=1:willkommen&catid=8" itemprop="url">Willkommen</a>
</h2>
<div class="pull-left item-image">
<a href="/meineseite/?view=article&id=1:willkommen&catid=8"><img src="/meineseite/images/sampledata/fruitshop/apple.jpg" alt="" itemprop="thumbnailUrl"></a>
</div>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<dl class="article-info muted">
<dt class="article-info-term"></dt>
<dd class="published">
<span class="icon-calendar" aria-hidden="true"></span>
<time datetime="2019-09-10T13:58:19+00:00" itemprop="datePublished">Veröffentlicht: 10. September 2019</time>
</dd>
</dl>
<p class="readmore">
<a class="btn" href="/meineseite/?view=article&id=1:willkommen&catid=8" itemprop="url" aria-label="Weiterlesen: Willkommen">
<span class="icon-chevron-right" aria-hidden="true"></span>Weiterlesen: Willkommen
</a>
</p>
</div>
<div class="item column-2 span4" itemprop="blogPost" itemscope="" itemtype="https://schema.org/BlogPosting">
<h2 class="item-title" itemprop="headline">
<a href="/meineseite/blog/test" itemprop="url">Zweiten Beitrag</a>
</h2>
<div class="pull-left item-image">
<a href="/meineseite/blog/test"><img src="/meineseite/images/sampledata/fruitshop/apple.jpg" alt="" itemprop="thumbnailUrl"></a>
</div>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<dl class="article-info muted">
<dt class="article-info-term"></dt>
<dd class="published">
<span class="icon-calendar" aria-hidden="true"></span>
<time datetime="2019-09-18T11:05:09+00:00" itemprop="datePublished">Veröffentlicht: 18. September 2019</time>
</dd>
</dl>
<p class="readmore">
<a class="btn" href="/meineseite/blog/test" itemprop="url" aria-label="Weiterlesen: Zweiten Beitrag">
<span class="icon-chevron-right" aria-hidden="true"></span>Weiterlesen: Zweiten Beitrag
</a>
</p>
</div>
<div class="item column-3 span4" itemprop="blogPost" itemscope="" itemtype="https://schema.org/BlogPosting">
<h2 class="item-title" itemprop="headline">
<a href="/meineseite/blog/dritter-beitrag" itemprop="url">Dritter Beitrag</a>
</h2>
<div class="pull-left item-image">
<a href="/meineseite/blog/dritter-beitrag"><img src="/meineseite/images/sampledata/fruitshop/apple.jpg" alt="" itemprop="thumbnailUrl"></a>
</div>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<dl class="article-info muted">
<dt class="article-info-term"></dt>
<dd class="published">
<span class="icon-calendar" aria-hidden="true"></span>
<time datetime="2020-03-18T18:07:46+00:00" itemprop="datePublished">Veröffentlicht: 18. März 2020</time>
</dd>
</dl>
<p class="readmore">
<a class="btn" href="/meineseite/blog/dritter-beitrag" itemprop="url" aria-label="Weiterlesen: Dritter Beitrag">
<span class="icon-chevron-right" aria-hidden="true"></span>Weiterlesen: Dritter Beitrag</a>
</p>
</div>
</div>
sehen wir, dass jeder Blogbeitrag in einem div mit der Klasse .item eingeschlossen ist. Diese Blöcke haben in Protostar andere Klassen, die die Darstellung mit Bootstrap ermöglichen (z.B. span4 für das 3-spaltige Layout).
Um den Card-Effekt zu erreichen, habe ich das CSS angepasst. Für Protostar legt man dafür die Datei user.css unter templates/protostar/css
Zuerst definieren wir das Aussehen von jedem Blogbeitrag mit Background, Padding und einem Schatten
.blog-featured .item {
background-color: #fff;
padding: 10px;
box-shadow: 0 1px 4px 0 rgba(12, 12, 13, 0.1);
}
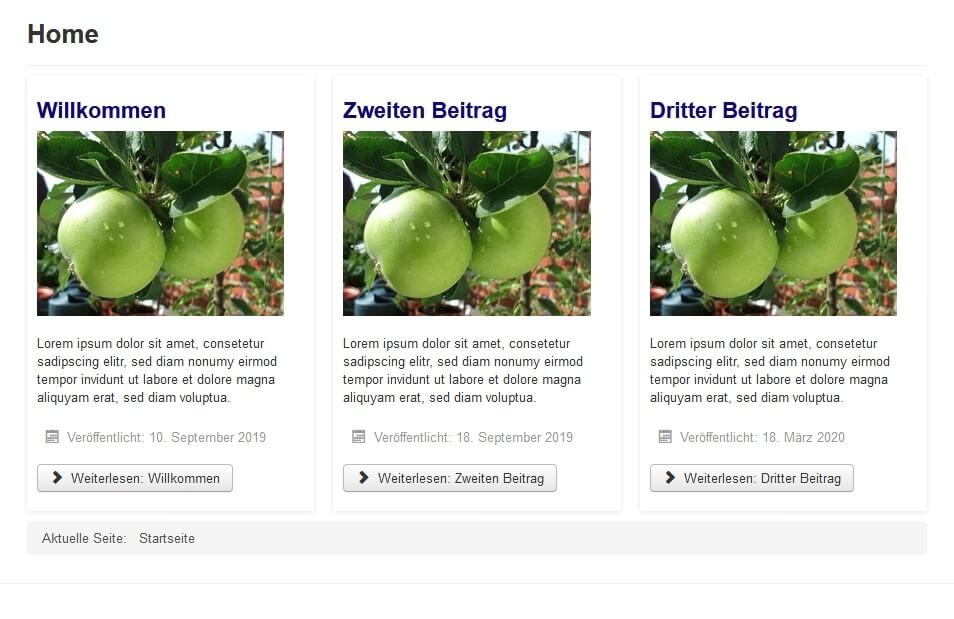
Das sieht jetzt so aus:

Die Beiträge sind aber noch nicht komplett anklickbar. Dafür ergänzen wir unser CSS mit folgenden Zeilen:
.blog-featured .item {
background-color: #fff;
padding: 10px;
box-shadow: 0 1px 4px 0 rgba(12, 12, 13, 0.1);
position: relative;
}
.blog-featured .items-row .item h2 a::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Wichtig ist die Anweisung "position: relative" bei ".blog-featured .item" damit "position: absolute" für das "a:after" richtig funktioniert. Mit "a:after" erzeuget man ein Pseudoelement, das sich über den Blogbeitrag legt und es anklickbar macht.
Damit der Effekt noch deutlicher ist, definiere ich noch ein "a:hover" und machen damit den Schatten ein bisschen dunkler.
.blog-featured .item:hover {
box-shadow: 0 1px 4px 0 rgba(12, 12, 13, 0.3);
}
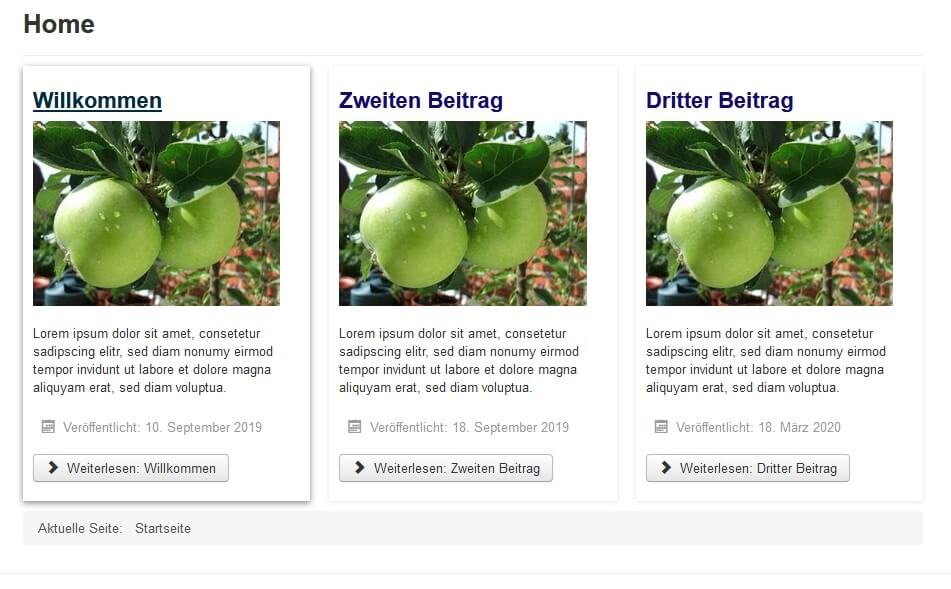
Und so sieht es dann aus, wenn man mit der Maus über den Beitrag geht:

Warum kann man nicht einfach ein a Tag um dem div herum bauen um die Beiträge komplett anklickbar machen? Das Problem ist, dass man Links nicht verschachteln kann. Und weil ein Blogbeitrag schon Links im Titel, Bild und Weiterlesen-Button hat, würde diese Methode nicht funktionieren. Die Lösung wäre dann, die Verlinkung für Titel und Bild auszuschalten und das Weiterlesen-Button zu überscheiben, damit es nur visuell als Button dargestellt wird, aber ohne Link-Funktion. Das ist deutlich komplizierter als die CSS Methode.
Das Beispiel ist mit Hauptbeiträge (blog featured) gemacht, aber es lässt sich auf dem Bloglayout von com-content und auf jedem Layout mit einer Card-ähnlichen Struktur anwenden.
Inspiriert von CSS Tricks