UPDATE: Diese Lösung führt zu einem Javascript Fehler auf der Seite. Ich arbeite an einer Verbesserung!
Es kommt öfters vor, dass man auf der eigenen Website Feedback von Kunden oder Klienten darstellen will. Manchmal soll es ganz einfach sein, kein Bild, keine Sternebewertung, nur Text. Dafür eine Erweiterung zu nehmen, wäre vielleicht zu viel. Es geht auch mit Joomla Bordmittel, ein Override, ein bisschen CSS und eventuell Javascript.
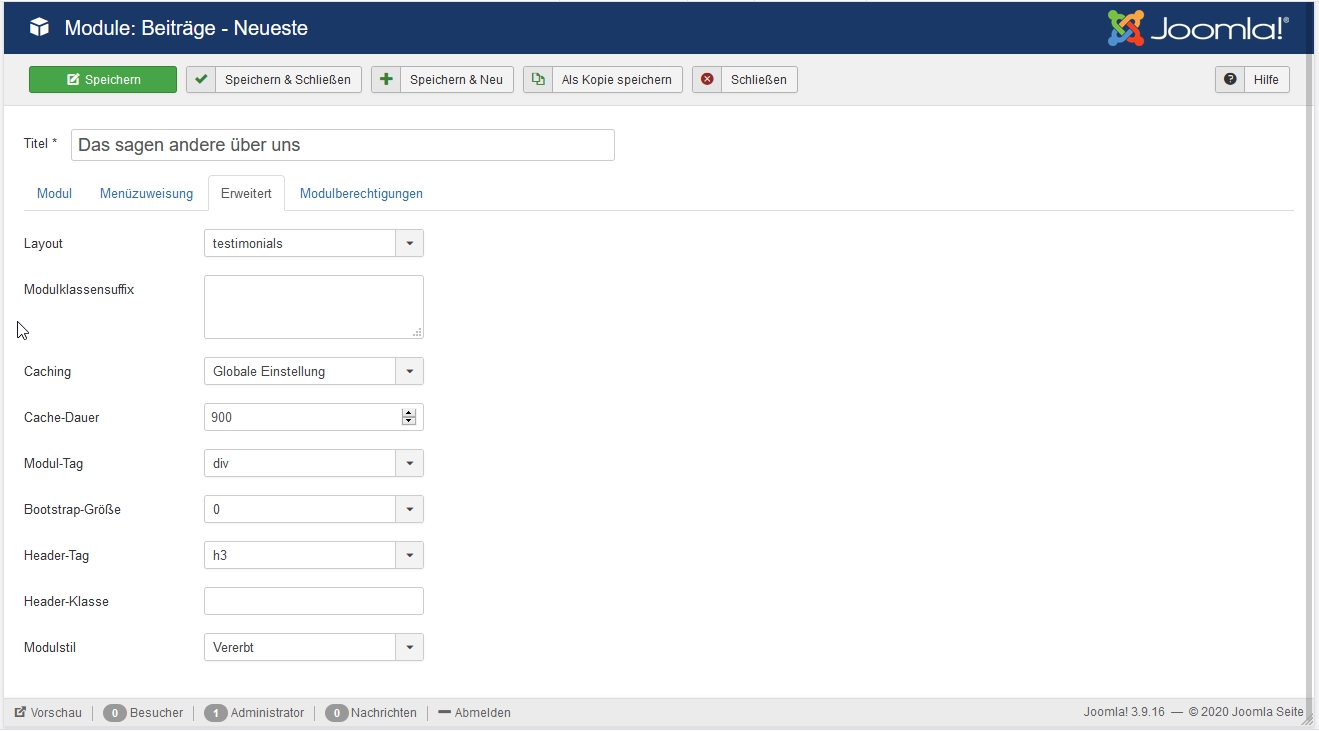
Für dieses Beispiel erstelle ich ein Override (als alternatives Layout) vom Modul "Beiträge - Neueste", also mod_articles_latest, um die Testimonials als einfache Slideshow anzuzeigen. Die Datei default.php wird in testimonials.php umbenannt, um ein alternatives Layout für das Modul zu haben:
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_latest
*
* @copyright Copyright (C) 2005 - 2020 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
$count = count($list);
?>
<ul id="testimonials" class="<?php echo $moduleclass_sfx; ?>">
<?php for ($i = 0; $i < $count; $i++) : ?>
<li class="testimonial<?php echo $i == 0 ? ' showing' : ''; ?>">
<?php echo $list[$i]->introtext; ?>
<h4><?php echo $list[$i]->title; ?></h4>
</li>
<?php endfor; ?>
</ul>
<div class="mehr"><a href="/<?php echo JRoute::_(ContentHelperRoute::getCategoryRoute($list[0]->catid)); ?>"><i class="icon-chevron-down"></i> Mehr Stimmen <i class="icon-chevron-down"></i></a></div>
Die Liste (ul) bekommt die ID "testimonials" und jedes Element (li) die Klasse "testimonial". Da die Testimonials als Slideshow dargestellt werden, müssen wir sicher gehen, dass immer nur ein Element sichtbar ist. Dafür gibt es noch die Klasse "showing", die vom Javascript gesteuert wird.
Im "<div class="mehr">...</div>" habe ich eine Verlinkung zu allen Testimonials gesetzt. Das setzt voraus, dass man einen Menüpunkt (z.B. ein Bloglayout) zu der Kategorie der Testimonials hat. Wenn das nicht gewünscht ist, kann man diesen Block einfach weglassen.
Für die Testimonials brauchen wir eine neue Beitragskategorie, z.B. "Testimonials". Darin speichern wir die Stimmen unseren Kunden als einfache Beiträge. Der Titel des Beitrags kann der Name des Kunden sein.
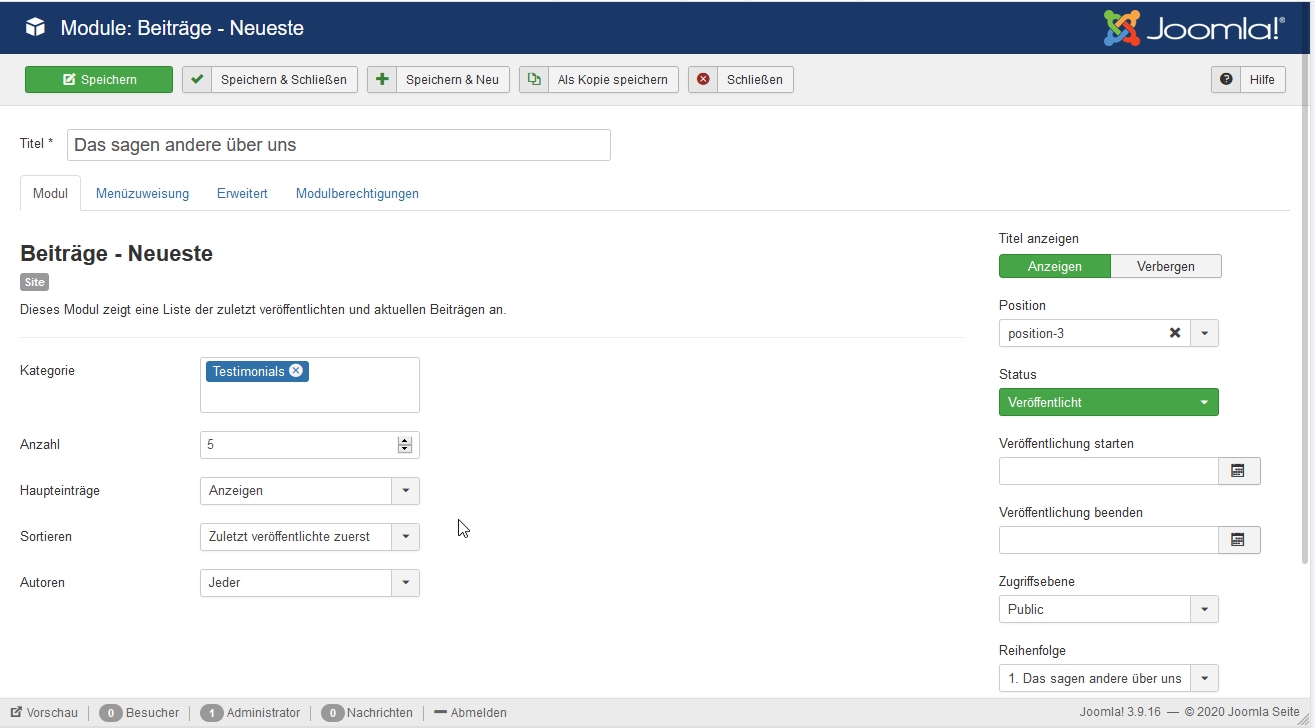
Jetzt erstellen wir unser Modul und platzieren es an der passenden Position unseres Templates.


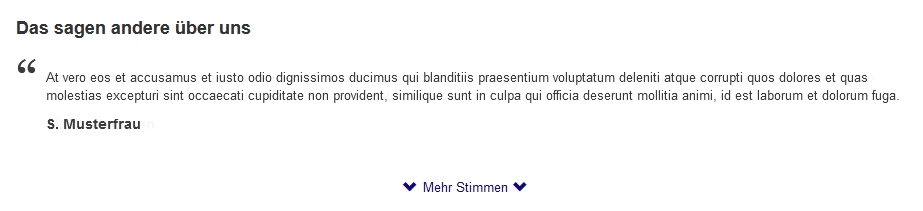
Wenn wir uns jetzt die Seite anschauen, werden die Testimonials nur als Liste ausgegeben, weil wir noch kein CSS und keine Funktion mit Javascript definiert haben.
user.css (für Protostar, oder einfach im CSS des Templates ergänzen)
.mehr {
text-align: center;
font-weight: 500;
}
#testimonials {
position: relative;
height: 100px;
margin: 30px 10px 10px;
padding: 0px;
list-style-type: none;
}
.testimonial {
position: absolute;
left: 0px;
top: 0px;
padding-left: 20px;
width: 100%;
height: 100%;
opacity: 0;
z-index: 1;
-webkit-transition: opacity 1s;
-moz-transition: opacity 1s;
-o-transition: opacity 1s;
transition: opacity 1s;
}
.showing {
opacity: 1;
z-index: 2;
}
.testimonial::before {
content: "“";
font: 3.4rem/1.5rem Georgia, serif;
position: absolute;
left: -10px;
}
Mit diesen Definitionen schaffen wir einen Rahmen für die Testimonials, die Höhe bei #testimonials kann angepasst werden. Die Elemente (.testimonial) sind erst mal versteckt mit opacity: 0. Nur das Element, das auch die Klasse .showing hat, ist sichtbar (opacity: 1).
Um den Text ein bisschen zu schmücken, setzen wir ein Anführungszeichen " vor dem Element und zwar relativ groß und mit der Schrift Georgia.
Und jetzt brauchen wir noch Javascript um die Testimonials im Wechsel anzuzeigen:
user.js (für Protostar, oder an der passenden Stelle im eigenen Template)
document.addEventListener("DOMContentLoaded", function(){
var slides = document.querySelectorAll('#testimonials .testimonial');
var currentSlide = 0;
var slideInterval = setInterval(nextSlide,4000);
function nextSlide() {
slides[currentSlide].className = 'testimonial';
currentSlide = (currentSlide+1)%slides.length;
slides[currentSlide].className = 'testimonial showing';
}
});
Dieses kleine Javascript ändert alle 4 Sekunden (slideInterval 4000) die Klasse der li Elemente zwischen "testimonial" und "testimonial showing" und dadurch werden die Texte im Wechsel sichtbar.