Diejenige, die mich kennen oder vielleicht einen Vortrag von mir gehört haben, wissen, dass ich eine Quereinsteigerin im Webbereich bin. Ich habe weder Informatik noch Design studiert. Ich bin (oder war) Biologin. Und weil ich mich mit Computern gut verstanden habe, schickte mich mein ehemaliger Chef zur Schulung "Websites mit Dreamweaver erstellen". Das war die Zeit von Tabellenlayouts, CSS hat man noch inline geschrieben und es gab Frames! Es ist lange her und zeitdem hat sich viel getan auf der HTML/CSS Welt.
Ich arbeite schon lange mit Joomla und erstelle gerne meine eigene Templates. Ich gebe zu, ich habe mit Artisteer angefangen, aber schnell bemerkt, dass der Code nicht ganz sauber ist und Änderungen schwer rein zu bringen sind. Dann endeckte ich das Blank Template von Alex Schmidt. Das Template war nicht so wichtig, aber die Dokumentation war klasse! Dann kamen noch verschiedene Frameworks: Bootstrap 2, 3, 4..., uikit, usw. Und CSS Präprozessoren: LESS, SCSS und entsprechende Tools dazu: node.js, npm, gulp, grunt... die Liste ist lang.
Man versucht eine Routine zu entwickeln, damit die Erstellung eines Templates schnell und einfach geht. Irgendwann habe ich für mich festgestellt, dass die ganzen Tools und Frameworks mir mehr Arbeit machen als mir helfen und ich fing an HTML und CSS neu zu lernen.
Es gibt eine Fülle an Blogs und Designers, die man folgen kann
https://css-tricks.com/
https://rachelandrew.co.uk
https://labs.jensimmons.com/ und https://www.youtube.com/layoutland
https://every-layout.dev/
http://ishadeed.com/
https://piccalil.li
https://www.mediaevent.de
https://kulturbanause.de/blog/
.....
Einige Funktionen, die ich neu gelernt habe:
Variablen in CSS (Custom Properties)
Man kennt es von LESS und SCSS, dass man Variablen definieren kann.
In SCSS:
$base-color: #008b8b;
a {
color: $base-color;
}In LESS:
@base-color: #008b8b;
a {
color: @base-color;
}Seit 2019 sind CSS Custom Properties offiziell Teil der CSS Spezifikationen und werden von modernen Browser unterstützt. Sie sind nicht so mächtig wie Variablen in CSS-Präprozessoren, aber sie sind sehr leicht zu verwenden. Man kann globale Variablen definieren (für :root) oder direkt in spezifischen CSS Elementen (globale Variablen mit dem selben Namen werden dann überschrieben).
:root {
--c-primary: #676767;
--padding-small: 1rem;
--padding-big: 2rem;
}
body {
color: var(--c-primary);
padding: var(--padding-small) var(--padding-big);
}
.anders {
--c-primary: #404040;
color: var(--c-primary);
}Farben
Farbe ist nicht gleich Farbe ;-)
Hexadezimal
Die gängigste Schreibform einer Farbe ist Hexadezimal, es basiert auf 16 Zeichen: die Zahlen 0-9 und die Buchstaben a-f. Die drei Zeichenpaare hinter der Raute # geben den Wert für Rot, Grün und Blau. Der niedrigste Wert ist 00 und der höchste ist ff. Je größer der Wert, desto heller ist die Farbe (#000000 ist schwarz, #ffffff steht für weiß).
RGB und RGBA
In RGB-Raum werden die Werte für Rot, Grün und Blau in Zahlen zwischen 0 und 255 angegeben: schwarz ist rgb(0 0 0) und weiß rgb(255 255 255).
Mit RGBA wird der RGB-Farbraum mit der Deckkraft der Farbe (alpha channel) erweitert. Der Alpha Wert ist eine Zahl zwischen 0.0 (transparent) und 1.0 (deckend). Komplett weiß ist rgba(255 255 255 1), mit rgba(255 255 255 .4) hat man eine zu 40% deckende weiße Farbe definiert. RGBA wird gerne für Overlays verwendet.
Für RGB und RGBA ist die Syntax ohne Kommas zwischen den Werten die modernere Schreibvariante und wird von den meisten Browser unterstützt. In CSS Colors Level 4 wurden Änderungen eingeführt, die rgb() und rgba() als Alias betrachten, so dass es möglich ist rgb(0 0 0 .7) zu schreiben.
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value/rgb()
HSL und HSLA
Das HSL-Farbmodell definiert eine bestimmte Farbe im RGB-Farbraum anhand ihrer Komponenten Farbton (hue), Sättigung (saturation) und Helligkeit (lightness). Mit der optionalen Alpha-Komponente wird die Transparenz der Farbe definiert (HSLA).
Der Farbton (hue) ist ein Wert zwischen 0 und 360 im Farbrad (0 oder 360 ist rot, 120 ist grün und 240 ist blau). Die Sättigung (saturation) ist ein Prozentwert, 0% steht für ein Grauton, 100% ist die volle Farbe. Die Helligkeit (lightness) ist auch ein Prozentwert zwischen 0% schwarz und 100% weiß.
HSL-Farben werden immer öfters verwendet, weil sie intuitiver sind als RGB-Farben und die Erstellung von Farbpaletten einfacher machen.
Für dieses Beispiel habe ich das Tool https://coolors.co verwendet. Die Farben sind (von links nach rechts): hsl(264 100 72), hsl(264 80 72) und hsl(264 40 72), mit nur einer Veränderung im Sättigungswert kann man ganz leicht eine Farbpalette erstellen.
Vordefinierte Farben mit Namen
Außerdem gibt es eine lange Liste von anerkannten Farbnamen, wie zum Beispiel: white, black, blue, red, coral...
https://www.w3.org/TR/SVG11/types.html#ColorKeywords
https://www.w3schools.com/colors/colors_names.asp
Die Eigenschaft currentColor
Das Keyword currentColor ist sehr praktisch, es nimmt die Farbe an, die im Element definiert ist. Es kann zum Beispiel sehr gut für Umrandungen (border, outline) verwendet werden. Für :focus eines Elements könnte eine Farbe global definiert werden:
:focus {
outline: 2px dotted #000;
}Dann hätten alle Elemente, die fokusiert werden können, einen schwarzen gepunkteten Rand. Was aber, wenn der Footer der Seite einen dunklen Hintergrund hat? Man würde den Outline bei den Links nicht mehr sehen. Oder man müsste für den Footer einen anderen Fokus definieren:
footer :focus {
outline: 2px dotted #fff;
}Das ist umständlich und fehleranfällig. Besser ist, wenn das Keyword currentColor verwendet wird:
:focus {
outline: 2px dotted currentColor;
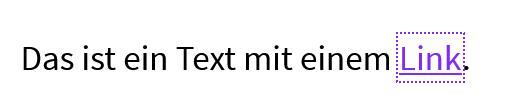
}Die globale Schriftfarbe für Links ist #7e29ff, im Footer #fff:
a {
color: #7e29ff;
}
footer a {
color: #fff;
}Wenn jetzt die Links Fokus bekommen, haben sie im Text einen Rand mit der Farbe #7e29ff, die im Footer dagegen einen weißen Rand:


Farben, Kontrast und Barrierefreiheit (Accessibility)
Eine Website soll auf allen Geräten (PC mit einem großen Monitor, Smartphone unter Sonneneinstrahlung) und für alle Menschen (Junge, Alte, mit Sehbehinderungen, u.v.a.) nutzbar sein. Farbkontrast spielt dabei eine große Rolle, deswegen sollen Farben und Farbkombinationen für die Website gut überlegt sein. Hier eine unvollständige Liste von Tools, um den Farbkontrast zu testen:
https://www.experte.de/barrierefreiheit
https://webaim.org/resources/contrastchecker/
https://coolors.co/contrast-checker
https://kevingutowski.github.io/color.html
.....
Schatten
Wir kennen Schatten vor allem als eine mehr oder weniger verwischte Umrandung eines HTML Elements. Es gibt box-shadow (für div oder button) und text-shadow (für Schatten hinter einem Text). Die Schreibweise ist bei beiden ähnlich:
text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit;
box-shadow: none|h-offset v-offset blur spread color |inset|initial|inherit;
h-shadow / h-offset: horizontale Position des Schattens
v-shadow / v-offset: vertikale Position
blur-radius / blur: der Grad der Verwischung
color: Farbe des Schattens
Für box-shadow gibt es zusätzlich spread für die Größe des Schattes.
Interessant ist, dass mehrere Schatten definiert werden können. Damit lassen sich ganz kreative Effekte erzielen, wo früher nur Grafiken geholfen haben. Ein paar Beispiele für Text:

.mborder {
color: #FDFFFF;
text-shadow: 4px 4px #F72585,
8px 8px #4CC9F0,
12px 12px #7209B7,
16px 16px #B5179E,
20px 20px #3A0CA3;
}
.border {
color: rgb(115, 243, 215);
text-shadow: -1px 0 #000000,
0 1px #000000,
1px 0 #000000,
0 -1px #000000;
}CSS ist toll!
Es gibt so viel, was man mit CSS machen kann! Es lohnt sich wirklich CSS (neu) zu lernen, Blogs zu lesen und viel ausprobieren, es gibt immer was Neues zu entdecken.
