Update: Überarbeitete Version für Joomla 4
Daniel Dubois, ex Vize-Präsident von Joomla und Inhaber von web-eau.net, hat mich sozusagen zum Duell aufgefordert ;-) Wir werden in den nächsten Monate uns ein Thema bzw. eine Erweiterung aussuchen und dafür ein Override machen.
In April ist das Thema eine Autoren Seite zu erstellen.
Meine Lösung nutzt die Funktionalität vom Joomla Core: In Joomla ist es vorgesehen, dass der Autor eines Beitrags eine eigene Seite bekommt in Verbindung mit der Erweiterung "Kontakte". Damit es funktioniert sind einige Einstellungen nötig. Als Erstes muss man einen Kontakt anlegen, der mit dem entsprechenden Benutzer verknüft ist. Man kann das Plugin "Benutzer - Kontakterstellung" aktivieren, dann wird beim anlegen eines Benutzers auch automatisch einen Kontakt angelegt. Als Zweites aktiviert man die Verlinkung des Autors entweder in den Globale Einstellungen für Beiträge oder im Menüpunkt.

Wir bearbeiten den Kontakt, laden ein Bild / Avatar hoch und füllen die Felder "Website" und "Weitere Informationen" aus. Letzteres stellt die Bio des Autors dar.
Um schöne URLs zu bekommen, erstellen wir ein Menüpunkt "Autoren" und wählen als Typ "Kontakte in Kategorie auflisten". Der Menüpunkt kann sichtbar oder versteckt sein.
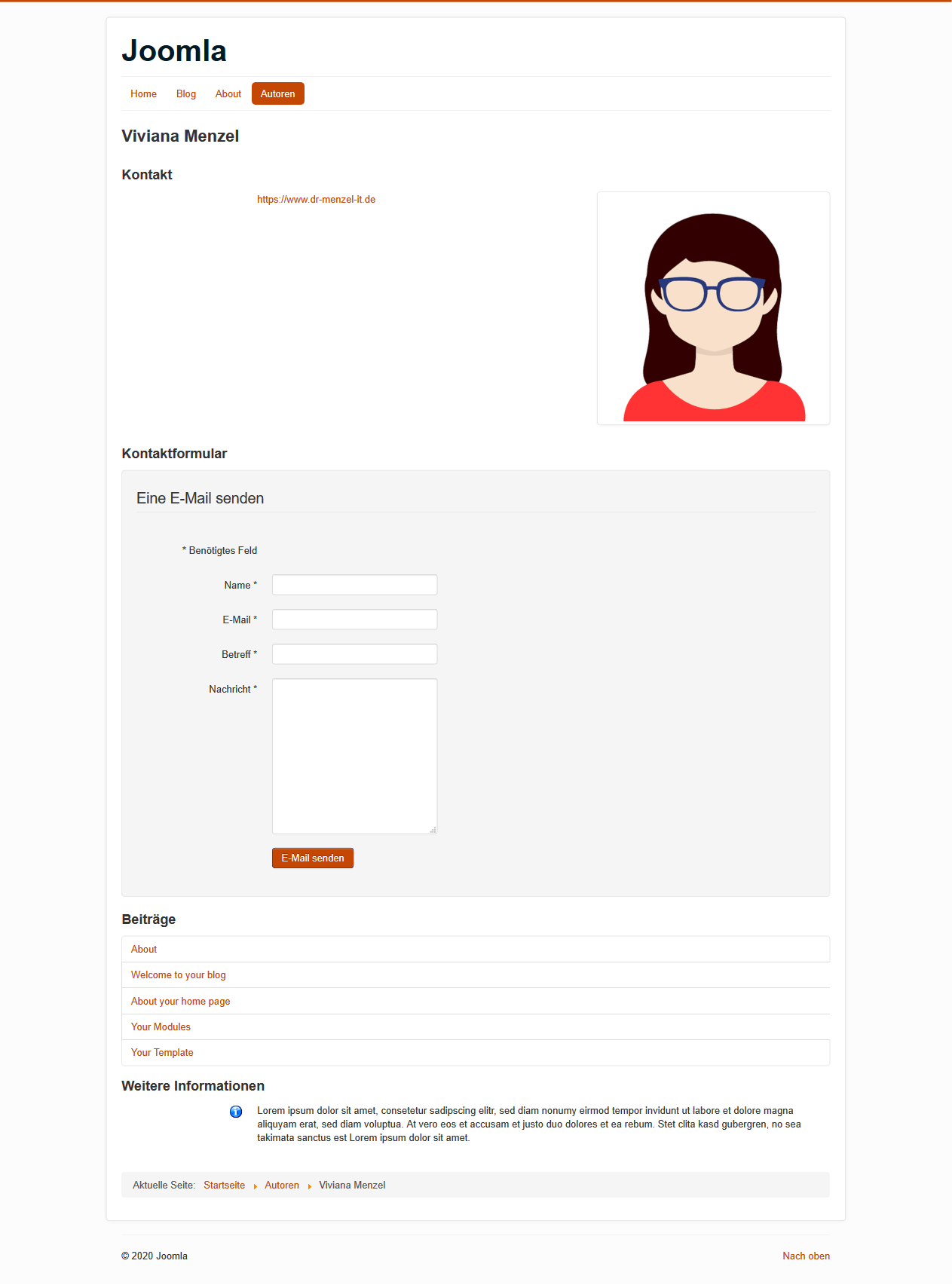
Die Kontakt-Komponente hat viele Einstellungen, man kann jedes Feld einzeln anzeigen oder verstecken. Und da es eine Kontakt-Komponente ist, wird normalerweise auch ein Kontaktformular angezeigt. Die Darstellungen sind auch unterschiedlich: Slider, Tabs und Vollständig. Slider und Tabs funktionieren am besten in Protostar oder in anderen Templates, die auf Bootstrap 2 basieren. Die vollständige Ansicht des Kontakts würde so aussehen.

Das ist nicht sehr ansprechend und auch nicht das, was man sich unter einer Autor-Seite vorstellt. Also machen wir ein Override :-)
Damit es nur für die Autoren gilt, erstellen wir ein alternatives Layout. Die Ansicht für Kontakt besteht aus mehrere Dateien:
- default.php
- default_address.php
- default_articles.php
- default_form.php
- default_links.php
- default_profile.php
- default_user_custom_fields.php
Wir werden das Ganze deutlich vereinfachen. Als Erstes benennen wir default.php in author.php um. Und in userem Menüpunkt für Kontakte wählen wir das als Layout.
Was uns am meisten interessiert ist die Darstellung der Beiträge, die der Autor geschrieben hat und z.B. die Links: Beim Kontakt kann man bis zu fünf Links definieren. Wir werden sie für Twitter, Facebook, Linkedin, usw. verwenden.
Ich habe die Datei author.php komplett umgebaut, alle Abfragen für die Darstellung "Slider" oder "Tabs" wurden entfernt, sowie alle Felder, die ich nicht anzeigen will (z.B. Telefon, Adresse, usw.). Als zweite Datei habe ich nur _articles.php behalten (default_articles.php -> author_articles.php). Die anderen habe ich teilweise in author.php integriert.
<?php
/**
* @package Joomla.Site
* @subpackage com_contact
*
* @copyright Copyright (C) 2005 - 2020 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
$tparams = $this->item->params;
?>
<div class="contact<?php echo $this->pageclass_sfx; ?>" itemscope itemtype="https://schema.org/Person">
<div class="contact-header">
<?php if ($this->contact->image && $tparams->get('show_image')) : ?>
<div class="author-avatar" itemprop="image">
<?php echo JHtml::_('image', $this->contact->image, htmlspecialchars($this->contact->name, ENT_QUOTES, 'UTF-8'), array('itemprop' => 'image')); ?>
</div>
<?php endif; ?>
<div class="author-info">
<h1 itemprop="name">
<?php echo $this->contact->name; ?>
</h1>
<?php if ($this->contact->misc && $tparams->get('show_misc')) : ?>
<?php echo $this->contact->misc; ?>
<?php endif; ?>
<p><a href="/<?php echo $this->contact->webpage; ?>" target="_blank" rel="noopener noreferrer" itemprop="url"><?php echo JStringPunycode::urlToUTF8($this->contact->webpage); ?></a></p>
<?php if ($tparams->get('show_links')) : ?>
<?php
// Letters 'a' to 'e'
foreach (range('a', 'e') as $char) :
$link = $this->contact->params->get('link' . $char);
$label = $this->contact->params->get('link' . $char . '_name');
if (!$link) :
continue;
endif;
// Add 'http://' if not present
$link = (0 === strpos($link, 'http')) ? $link : 'http://' . $link;
// If no label is present, take the link
$label = $label ?: $link;
?>
<p><a href="/<?php echo $link; ?>" itemprop="url">
<?php echo $label; ?>
</a></p>
<?php endforeach; ?>
<?php endif; ?>
<?php if ($tparams->get('show_user_custom_fields') && $this->contactUser) : ?>
<?php echo $this->loadTemplate('user_custom_fields'); ?>
<?php endif; ?>
</div>
</div>
<?php echo $this->item->event->afterDisplayTitle; ?>
<?php echo $this->item->event->beforeDisplayContent; ?>
<?php if ($tparams->get('show_articles') && $this->contact->user_id && $this->contact->articles) : ?>
<h3><?php echo JText::_('AUTHOR_ARTICLES'); ?></h3>
<?php echo $this->loadTemplate('articles'); ?>
<?php endif; ?>
<?php echo $this->item->event->afterDisplayContent; ?>
</div>
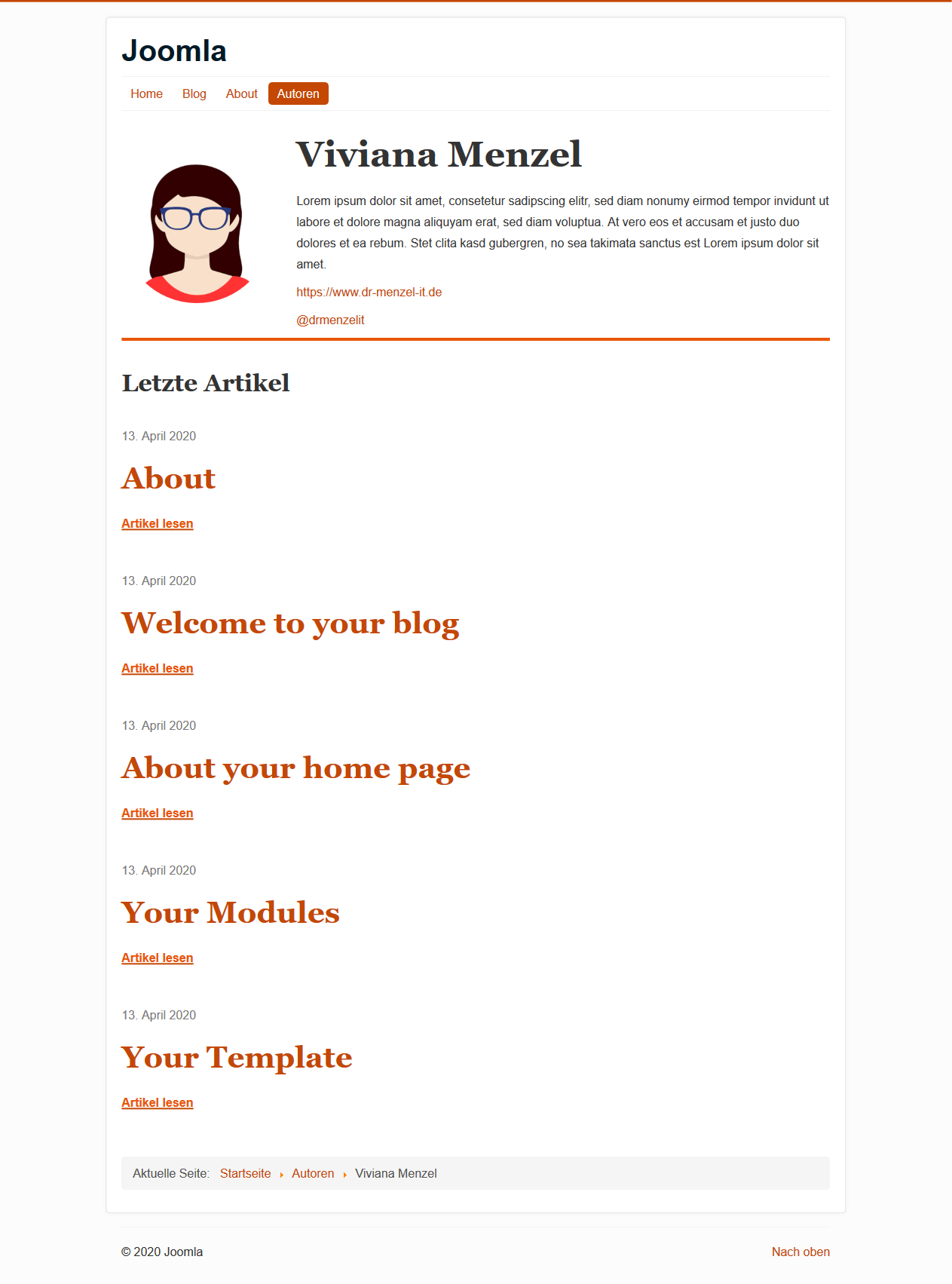
Die Überschrift h1 der Seite ist jetzt der Name des Autors, darunter finden wir die Bio (Weitere Informationen) und die Links (Feld Website und Link A) und daneben das Bild.
Weiter unten werden die Beiträge des Autors geladen (author_articles.php).
<?php
/**
* @package Joomla.Site
* @subpackage com_contact
*
* @copyright Copyright (C) 2005 - 2020 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
JLoader::register('ContentHelperRoute', JPATH_SITE . '/components/com_content/helpers/route.php');
?>
<?php if ($this->params->get('show_articles')) : ?>
<div class="contact-articles" itemscope itemtype="http://schema.org/Article">
<?php foreach ($this->item->articles as $article) : ?>
<div class="contact-article">
<p class="article-date">
<time datetime="<?php echo JHtml::_('date', $article->publish_up, 'c'); ?>" itemprop="datePublished">
<?php echo JText::sprintf(JHtml::_('date', $article->publish_up, JText::_('DATE_FORMAT_LC3'))); ?>
</time>
</p>
<h2 class="article-title" itemprop="name">
<?php echo JHtml::_('link', JRoute::_(ContentHelperRoute::getArticleRoute($article->slug, $article->catid, $article->language)), htmlspecialchars($article->title, ENT_COMPAT, 'UTF-8')); ?>
</h2>
<a class="article-readmore" href="/<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($article->slug, $article->catid, $article->language)); ?>"><?php echo JText::_('AUTHOR_READ_MORE'); ?></a>
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>
Die Kontakt-Komponente hat eine eigene Query, um die Beiträge abzufragen, das Ergebnis behinhaltet sehr wenig Information: ID, Titel, Catid, Erstellungs- und Veröffentlichungsdatum u.a. Die normale Darstellung listet nur die Titel der Beiträge. Ich habe den Code so geändert, dass außerdem das Veröffetlichungsdatum und ein "Artikel lesen" Link angezeigt werden. Für "Artikel lesen" brauchen wir eine Sprachvariabel zu definieren, das machen wir in Erweiterungen -> Sprache -> Overrides. Da erstelen wir einen neuen Eintrag mit Schlüssel "AUTHOR_READ_MORE" und Inhalt "Artikel lesen". Normal wird als Überschrift nur "Beiträge" angezeigt. An der Stelle habe ich die Sprachvariable mit einer eigenen "AUTHOR_ARTICLES" ersetzt und wieder ein Sprachoverride mit Inhalt "Letzte Beiträge" angelegt.
Jetzt kommt noch ein bisschen CSS, um die Darstellung der Autor-Seite besser zu machen (user.css für Protostar):
body {
font-size: 16px;
line-height: 1.75;
}
h1,h2,h3,h4,h5,h6 {
font-family: Georgia, serif;
}
h1 {
font-size: 3rem;
line-height: 1.5;
}
h2 {
font-size: 2.5rem;
line-height: 1.5;
}
h3 {
font-size: 2rem;
line-height: 1.5;
}
.contact-header {
display: flex;
flex-wrap: wrap;
margin-bottom: 2rem;
border-bottom: 5px solid #ea5505;
align-items: center;
}
.contact-header > .author-avatar {
flex: 0 0 200px;
margin-right: 2rem;
}
.contact-header > .author-avatar img {
border-radius: 50%;
}
.contact-header > .author-info {
flex: 1 1 300px;
display: flex;
flex-direction: column;
justify-content: center;
}
.contact-articles {
margin: 2rem 0;
}
.contact-article {
margin-bottom: 3rem;
}
.article-date {
color: #7a7a7a;
}
.article-title {
margin-bottom: 1rem;
}
.article-readmore {
text-decoration: underline;
color: #ea5505;
text-decoration-color: #c44704;
font-weight: 700;
}
Natürlich sind die Farben abhängig von Template Farbe. Das Ergebnis hier basiert auf Protostar, aber die CSS Definitionen sind bewusst ohne Bootstrap 2 damit man das Override leichter in anderen Templates einbinden kann.

Diese Darstellung ist deutlich anprechender als das Joomla Original und relativ einfach zu erreichen.
tl;dr: Die Kontakt Komponente bietet die Möglichkeit eine Autoren Seite zu erstellen. Der Autor eines Beitrags wird mit der Autoren Seite verlinkt und außer Kontaktdaten, kann man auch eine kurze Beschreibung zur Person und eine Liste der eigenen Beiträge darstellen.