Meistens ist man als Super User im Backend einer Joomla Seite unterwegs und kennt da alle Felder und Checkboxen, die man braucht um einen Beitrag zu erstellen und zu veröffentlichen.
Joomla bietet auch die Möglichkeit Beiträge über das Frontend zu editieren oder einzureichen. In einer Standard Joomla Installation haben Benutzer, die der "Author" Benutzergruppe zugeordnet sind, das Recht Beiträge zu erstellen oder eigene Inhalte zu editieren. Das heißt, die Person, die einen Beitrag erstellen will / soll, muss sich erst mal im Frontend anmelden.
Bevor man das Frontend Editieren anbietet, soll man einige Einstellungen im Backend vornehmen. Diese Einstellungen beeinflussen das Formular, was auf der Website für das Erstellen / Editieren von Beiträgen angezeigt wird. Wichtig ist zu wissen, welche Personengruppe wird das Einreichen übers Frontend gestattet sein: Sind es erfahrene Joomla Benutzer? Oder eher Interessierte, die ein Blogbeitrag, ein Rezept oder eine Jobanzeige einreichen können? Dementsprechend kann man die Einstellungen setzen und das Formular mehr oder weniger komplex gestalten. Man kann auch ein Override dafür anlegen. Man muss aber wissen, dass der Override, genauso wie die Einstellungen, global wirkt, man kann keine altenative Layouts nutzen und auch nicht über den Menüpunkt andere Einstellungen wählen.
Wir gehen jetzt davon aus, dass wir eine Joomla 4 Website, wo registrierte Autoren (Benutzergruppe Author) neue Beiträge über das Frontend einreichen können. Die Autoren sind nicht mit dem Joomla Backend vetraut und brauchen daher ein einfaches Formular mit so wenig Felder wie möglich.
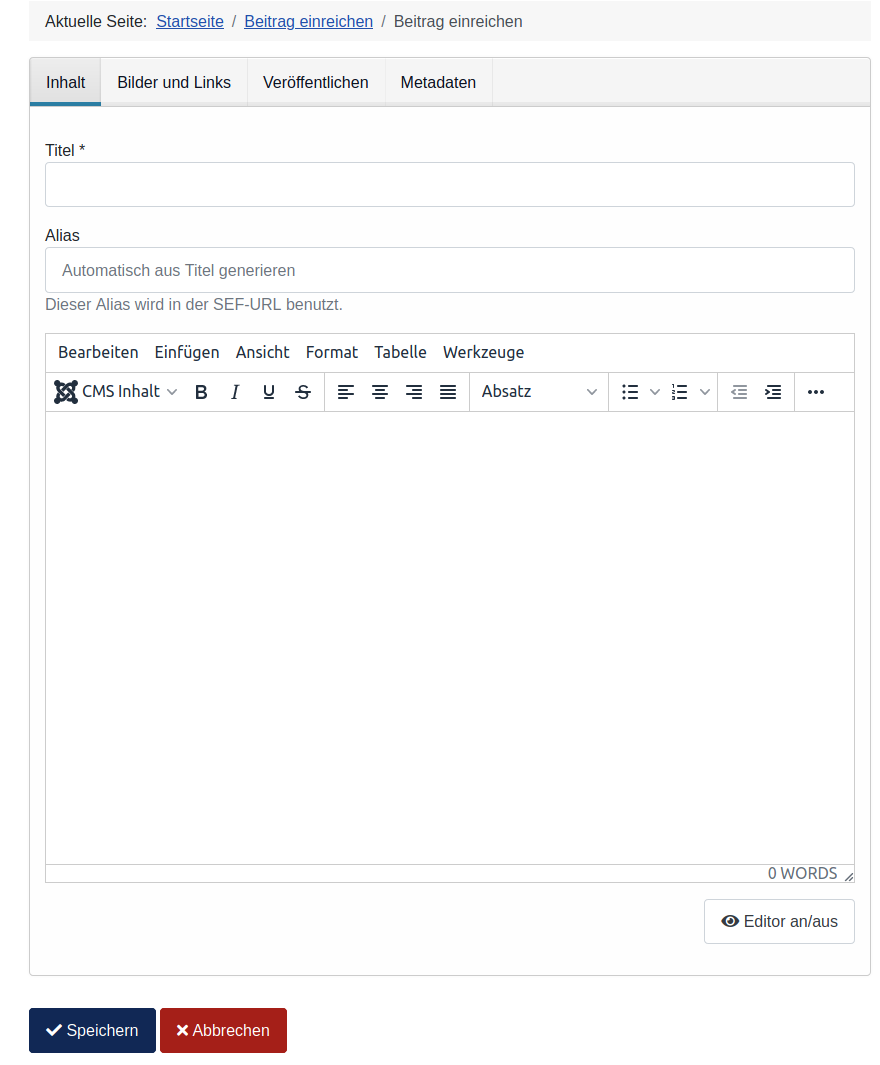
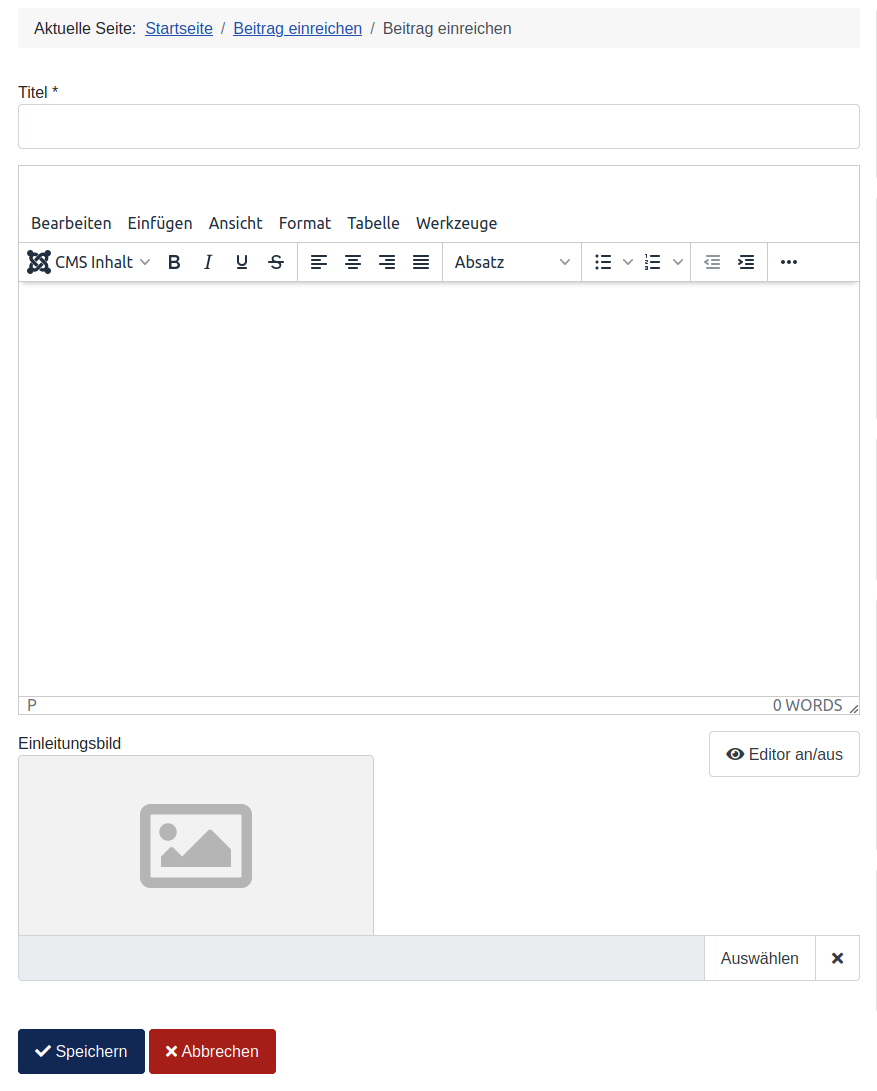
Wir legen einen Menüpunkt des Typs "Beitrag erstellen" an und sehen uns das standard Formular an. Je nach dem wie die Einstellungen konfiguriert sind, kann das Formular aus vier Tabs bestehen. Tab "Inhalt" beinhaltet Titel, Alias und Text des Beitrages:

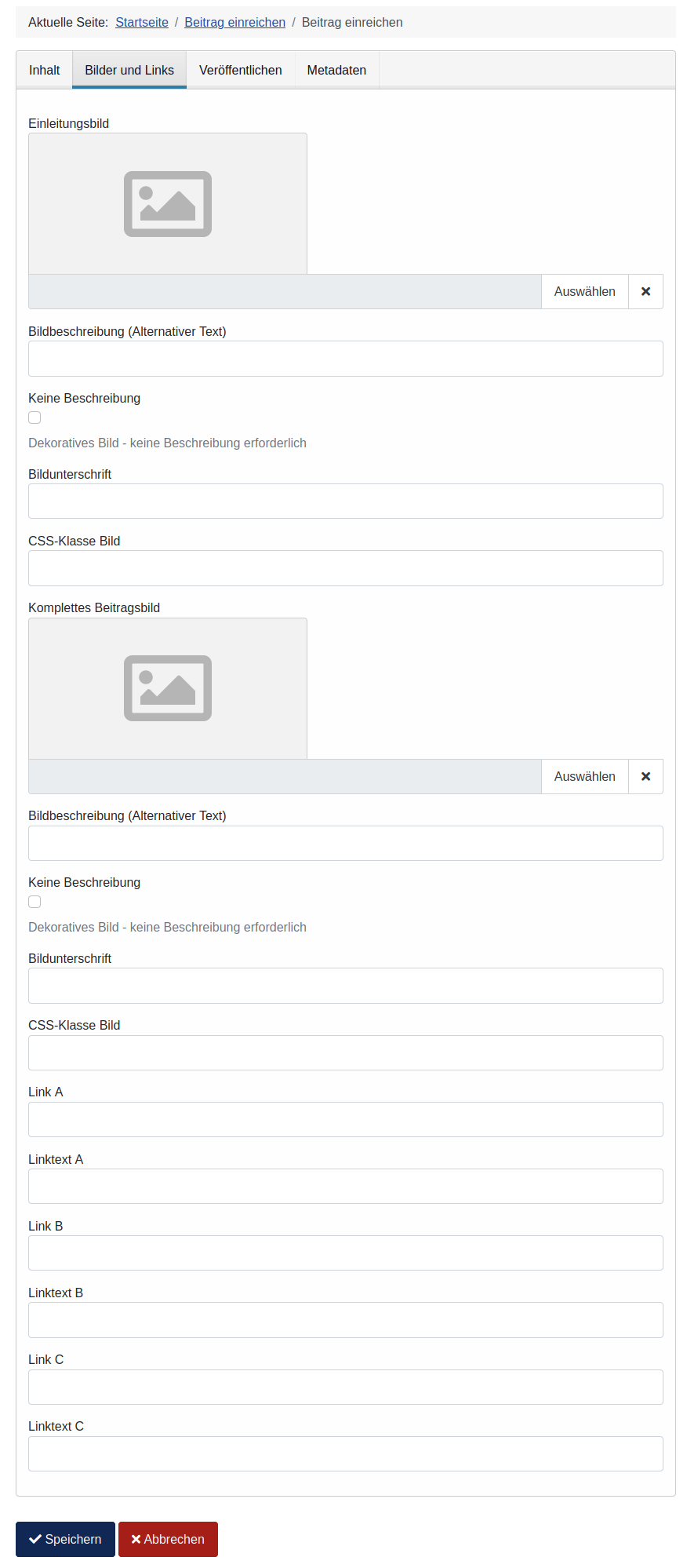
Tab "Bilder und Links" (ist nicht standardmäßig aktiviert):

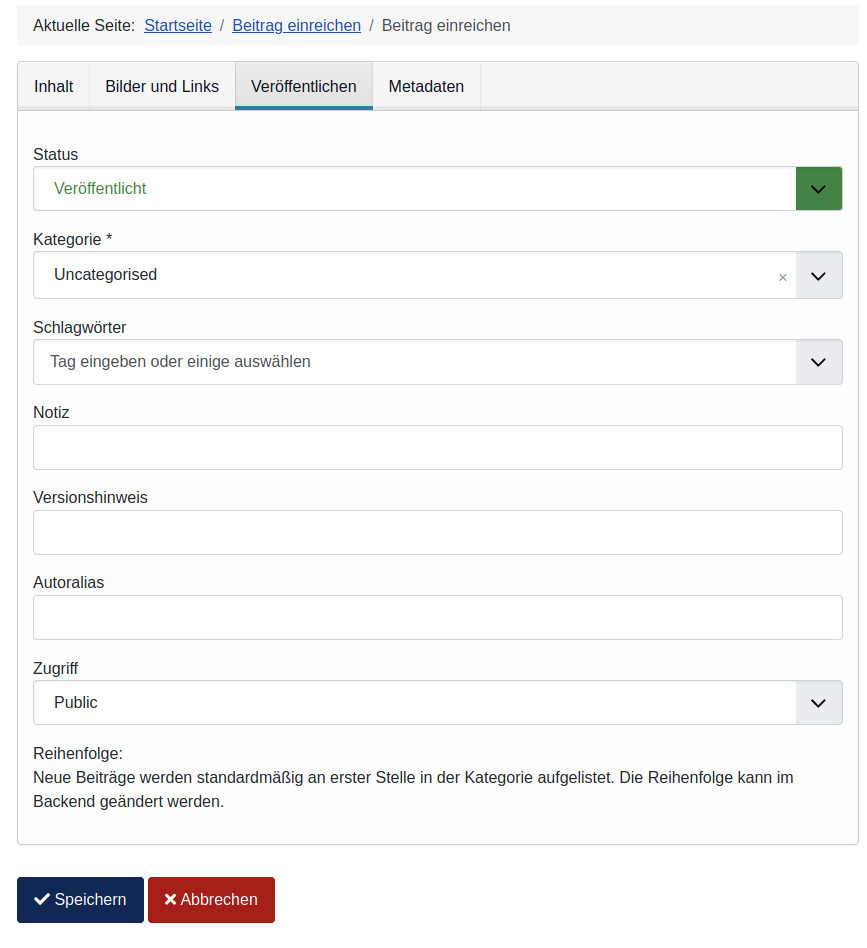
Tab "Veröffentlichen":

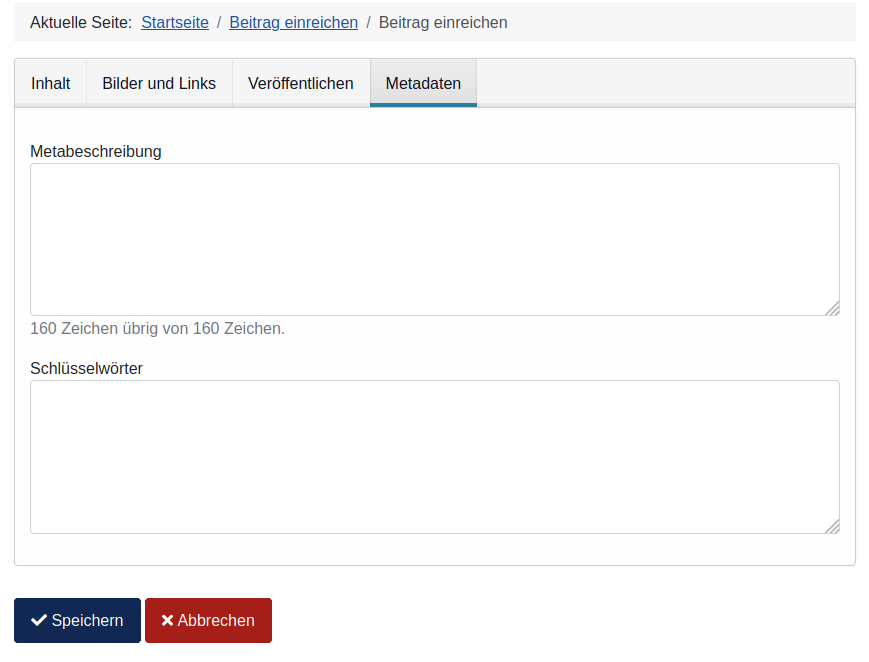
Tab "Metadaten":

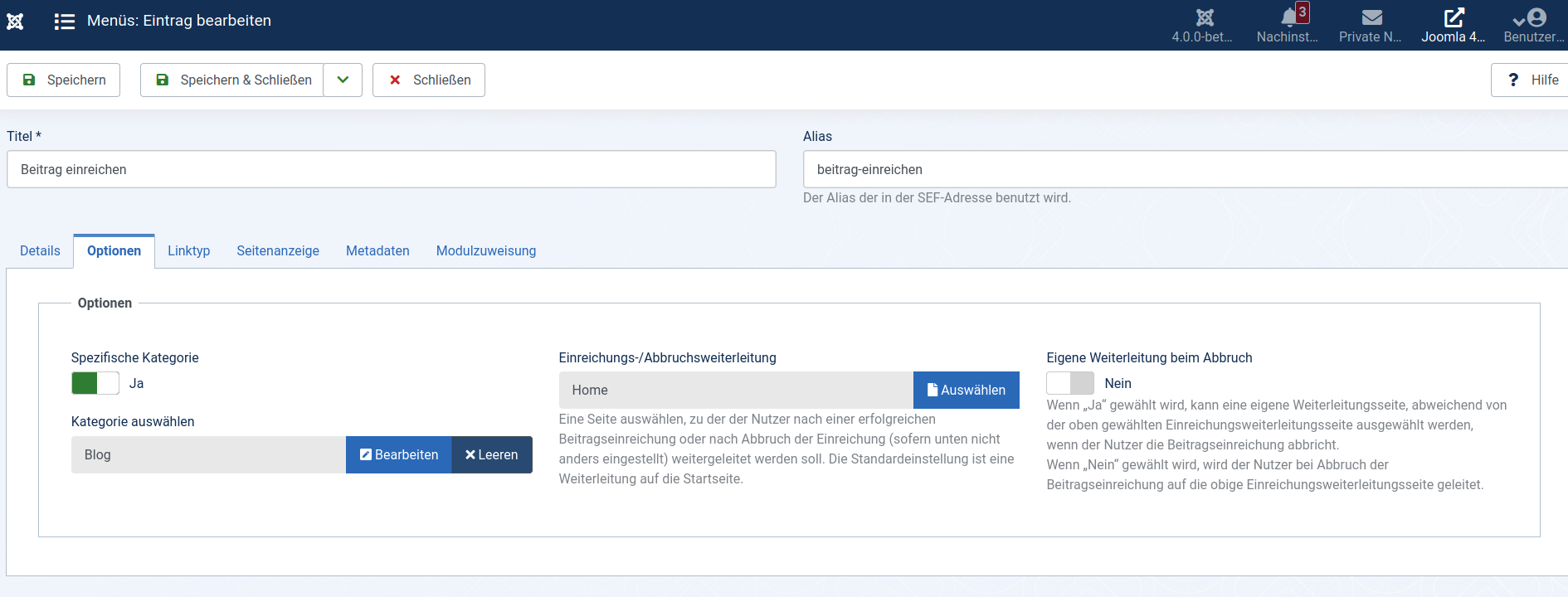
So eine Fülle an Tabs und Felder kann für normale Besucher verwirrend sein. Ein Autor soll einen einfachen Beitrag einreichen können: Titel, Text, Einleitungsbild. Alles andere ist für ihn uninteressant. Im Menüpunkt können wir die Kategorie festlegen, wo die Beiträgen gespeichert werden sollen, z.B. Blog. Das Feld "Kategorie" wird immer noch angezeigt, aber der Autor kann darin nichts verändern:


Trotzdem werden viele Felder in Tabs angezeigt. Wir legen jetzt einen Override für das Formular an und entfernen dort alles, was der Autor nicht zu sehen braucht.
Als erstes entfernen wir die Tabs, alle Felder sollen zusammen angezeigt werden. Die Tabs werden von HTMLHelper Funktionen in der edit.php Datei gesteuert. Wir können diese Zeilen entfernen:
<?php echo HTMLHelper::_('uitab.startTabSet', $this->tab_name, array('active' => 'editor')); ?>
....
<?php echo HTMLHelper::_('uitab.endTabSet'); ?>Die einzelne Tabs sehen so aus:
<?php echo HTMLHelper::_('uitab.addTab', $this->tab_name, 'editor', Text::_('COM_CONTENT_ARTICLE_CONTENT')); ?>
....
<?php echo HTMLHelper::_('uitab.endTab'); ?>Diese Zeilen können entfernt werden.
Da wir nur das Einleitungsbild brauchen, können wir die anderen Felder (komplettes Beitragsbild und Links A-C) auch löschen. Wir lassen auch nur das Feld für das Bild da, die Bildbeschreibung wird später im Backend vom Administrator ergänzt.
Als nächstes entfernen wir die Felder Status, Schlagwörter, Notiz, Versionhinweis und Zugriff. Der Hinweis zur Reihenfolge ist auch unwichtig für den Autor, den können wir auch löschen.
Der Autor muss auch nicht unbedingt sehen, welcher Alias sein Beitrag bekommen oder in welcher Kategorie er gespeichert wird. Das Kategorie Feld ist aber notwendig fürs Speichern und kann nicht entfernt werden. Wir können aber das Feld manipulieren und es verstecken und das machen wir auch mit dem Alias Feld, damit der Alias trotzdem automatisch erzeugt wird:
<?php if (is_null($this->item->id)) : ?>
<?php $this->form->setFieldAttribute('alias', 'type', 'hidden'); ?>
<?php echo $this->form->renderField('alias'); ?>
<?php endif; ?>
<?php $this->form->setFieldAttribute('catid', 'type', 'hidden'); ?>
<?php echo $this->form->renderField('catid'); ?>
Wenn wir im Backend auf Inhalt -> Beiträge -> Optionen -> Bearbeitungslayout gehen, könnten wir die "Veröffentlichungsparameter" ausschalten, damit würden der Tab "Metadaten" und das Feld "Autoralias" verschwinden, aber diese Einstellungen wirken sich auch am Backend aus. Es ist dann besser diese Stellen in unserem Overridezu zu entfernen:
<?php if ($params->get('show_publishing_options', 1) == 1) : ?>
<?php echo $this->form->renderField('created_by_alias'); ?>
<?php endif; ?>
<?php if ($params->get('show_publishing_options', 1) == 1) : ?>
<?php echo $this->form->renderField('metadesc'); ?>
<?php echo $this->form->renderField('metakey'); ?>
<?php endif; ?>
Unser Formular ist jetzt sehr übersichtlich geworden:

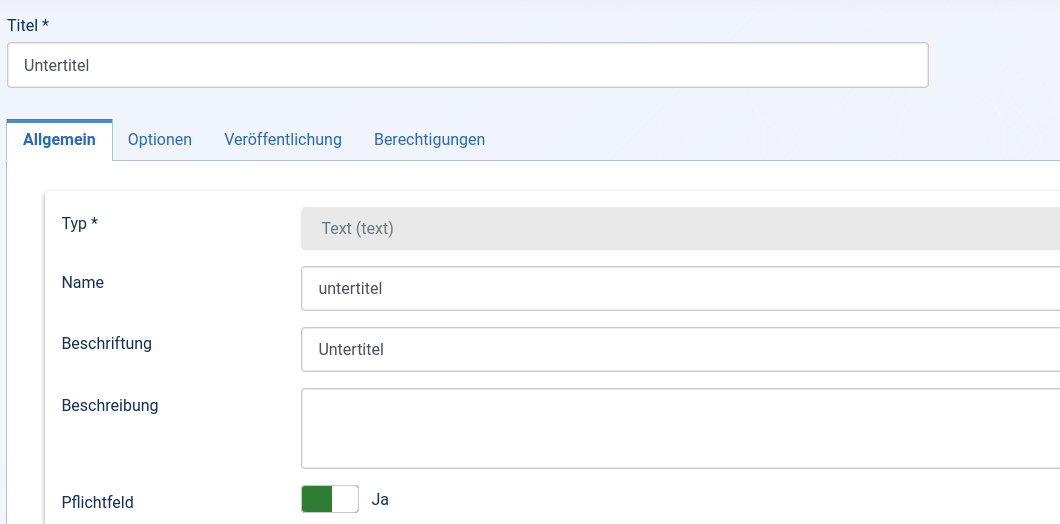
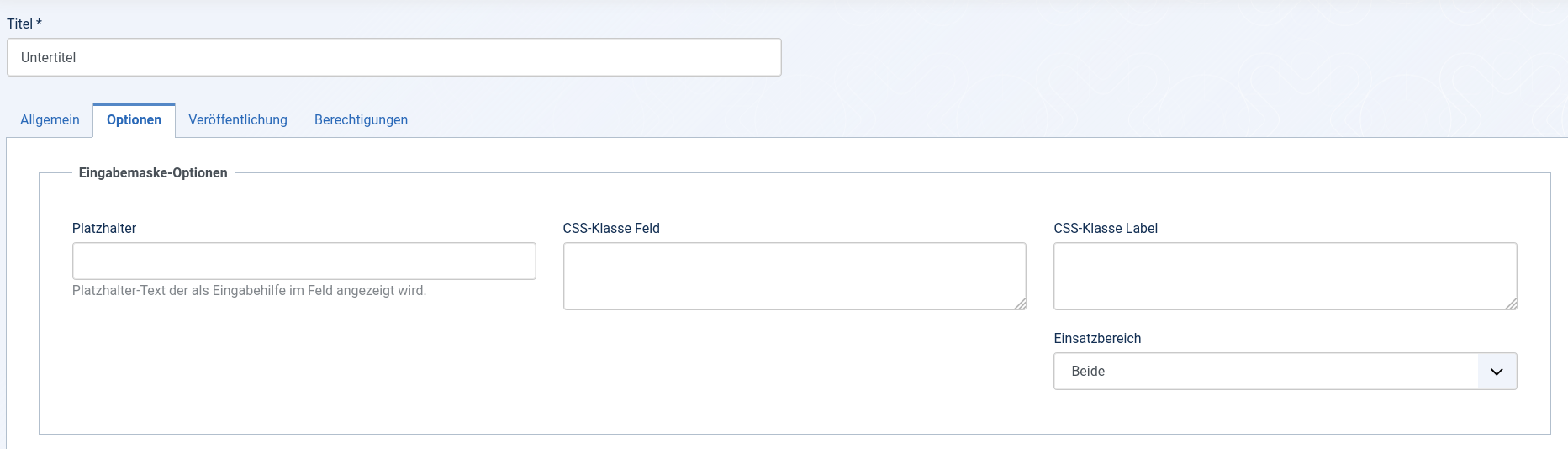
Wenn man Custom Felder für den Inhalt definiert hat, können diese Felder auch im Formular angezeigt werden. Als Beispiel werden wir ein Feld für einen Untertitel anlegen: Inhalt->Felder->Neu. Wir legen einen Text Feld an und wählen unter Optionen Einsatzbereich "Beide".


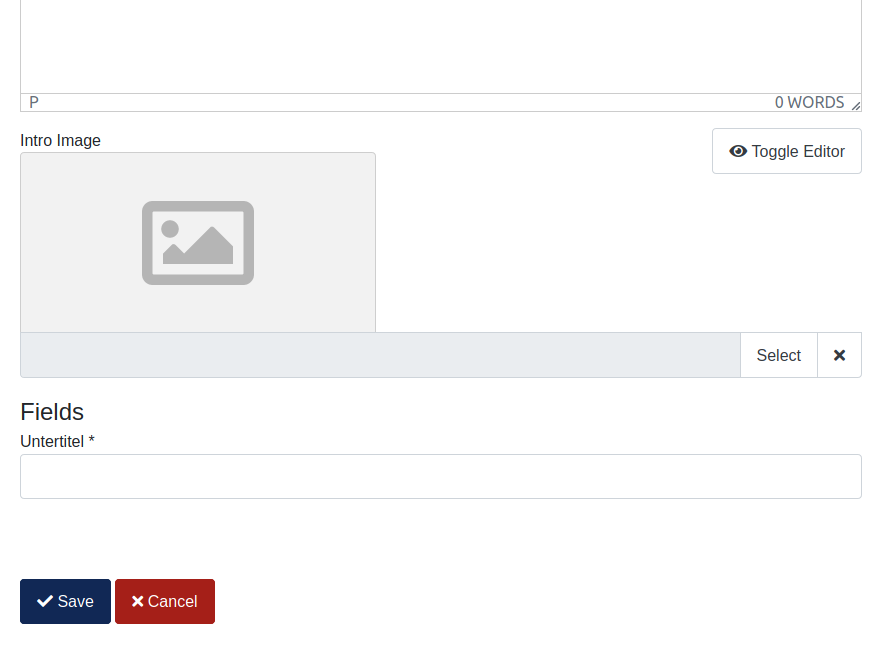
Wenn wir jetzt das Formular im Frontend aufrufen, sehen wir einen neuen Bereich "Fields" mit unseren neuen Feld "Untertitel" unter den anderen Feldern:

Das sieht an dieser Stelle nicht besonders gut aus. Im Code von edit.php ist die Zeile
<?php echo LayoutHelper::render('joomla.edit.params', $this); ?>verantwortlich für die Darstellung der Custom Felder. Wir entfernen diese Zeile und rendern das Feld "Untertitel" manuell direkt unter dem Titel:
<?php echo $this->form->renderField('untertitel', 'com_fields'); ?>Wichtig für das Rendern von Custom Felder ist das 'com_fields' als zweiten Parameter in 'renderField'.
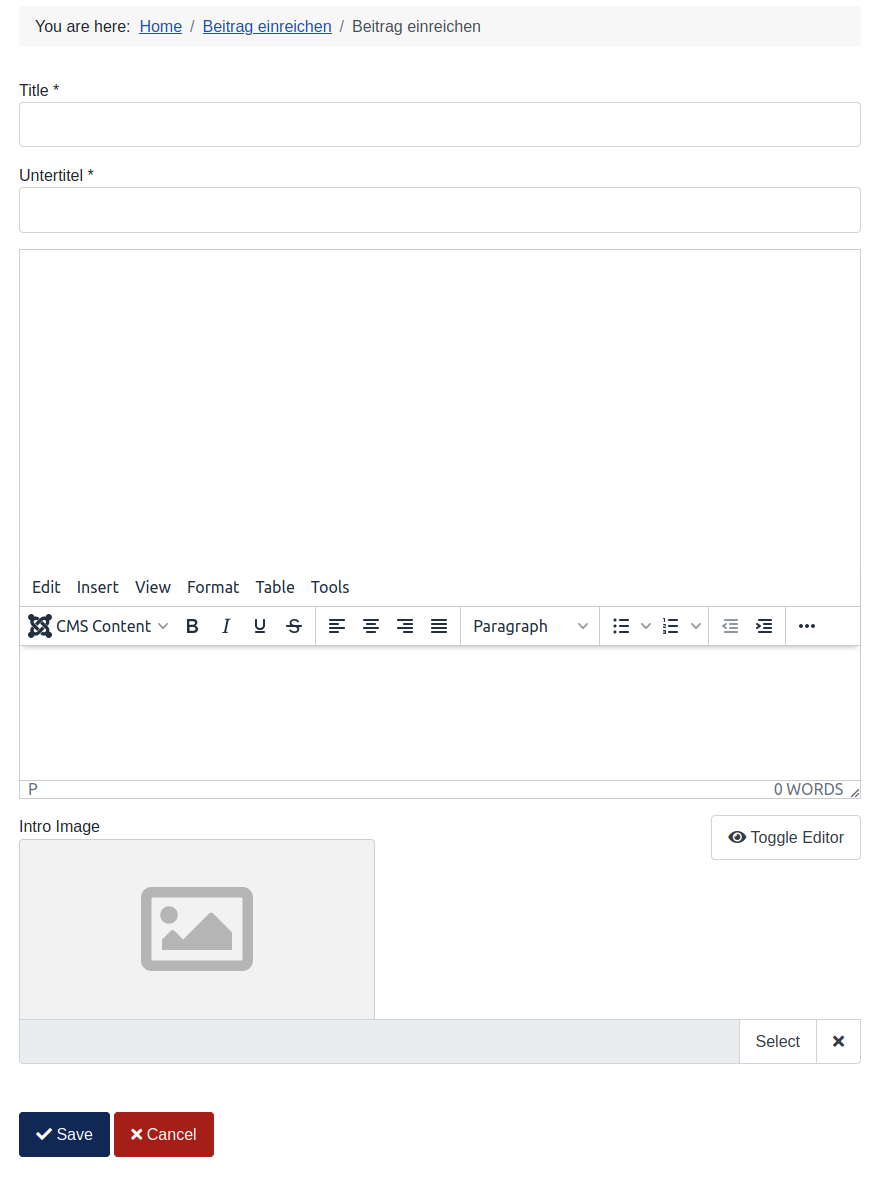
Jetzt ist unser Formular fertig:

Das komplette Code für edit.php sieht jetzt so aus:
<?php
/**
* @package Joomla.Site
* @subpackage com_content
*
* @copyright (C) 2009 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Multilanguage;
use Joomla\CMS\Language\Text;
use Joomla\CMS\Layout\LayoutHelper;
use Joomla\CMS\Router\Route;
/** @var Joomla\CMS\WebAsset\WebAssetManager $wa */
$wa = $this->document->getWebAssetManager();
$wa->useScript('keepalive')
->useScript('form.validate')
->useScript('com_content.form-edit');
$this->tab_name = 'com-content-form';
$this->ignore_fieldsets = array('image-intro', 'image-full', 'jmetadata', 'item_associations');
$this->useCoreUI = true;
// Create shortcut to parameters.
$params = $this->state->get('params');
// This checks if the editor config options have ever been saved. If they haven't they will fall back to the original settings.
$editoroptions = isset($params->show_publishing_options);
if (!$editoroptions)
{
$params->show_urls_images_frontend = '0';
}
?>
<div class="edit item-page">
<?php if ($params->get('show_page_heading')) : ?>
<div class="page-header">
<h1>
<?php echo $this->escape($params->get('page_heading')); ?>
</h1>
</div>
<?php endif; ?>
<form action="<?php echo Route::_('index.php?option=com_content&a_id=' . (int) $this->item->id); ?>" method="post" name="adminForm" id="adminForm" class="form-validate form-vertical">
<fieldset>
<?php echo $this->form->renderField('title'); ?>
<?php echo $this->form->renderField('untertitel', 'com_fields'); ?>
<?php if (is_null($this->item->id)) : ?>
<?php $this->form->setFieldAttribute('alias', 'type', 'hidden'); ?>
<?php echo $this->form->renderField('alias'); ?>
<?php endif; ?>
<?php echo $this->form->renderField('articletext'); ?>
<?php if ($this->captchaEnabled) : ?>
<?php echo $this->form->renderField('captcha'); ?>
<?php endif; ?>
<?php if ($params->get('show_urls_images_frontend')) : ?>
<?php echo $this->form->renderField('image_intro', 'images'); ?>
<?php endif; ?>
<?php $this->form->setFieldAttribute('catid', 'type', 'hidden'); ?>
<?php echo $this->form->renderField('catid'); ?>
<?php if ($this->item->params->get('access-change')) : ?>
<?php echo $this->form->renderField('featured'); ?>
<?php if ($params->get('show_publishing_options', 1) == 1) : ?>
<?php echo $this->form->renderField('featured_up'); ?>
<?php echo $this->form->renderField('featured_down'); ?>
<?php echo $this->form->renderField('publish_up'); ?>
<?php echo $this->form->renderField('publish_down'); ?>
<?php endif; ?>
<?php endif; ?>
<?php if (Multilanguage::isEnabled()) : ?>
<?php $this->form->setFieldAttribute('language', 'type', 'hidden'); ?>
<?php echo $this->form->renderField('language'); ?>
<?php endif; ?>
<input type="hidden" name="task" value="">
<input type="hidden" name="return" value="<?php echo $this->return_page; ?>">
<?php echo HTMLHelper::_('form.token'); ?>
</fieldset>
<div class="mb-2">
<button type="button" class="btn btn-primary" data-submit-task="article.save">
<span class="icon-check" aria-hidden="true"></span>
<?php echo Text::_('JSAVE'); ?>
</button>
<button type="button" class="btn btn-danger" data-submit-task="article.cancel">
<span class="icon-times" aria-hidden="true"></span>
<?php echo Text::_('JCANCEL'); ?>
</button>
<?php if ($params->get('save_history', 0) && $this->item->id) : ?>
<?php echo $this->form->getInput('contenthistory'); ?>
<?php endif; ?>
</div>
</form>
</div>
Natürlich muss die Veränderung der edit.php Datei zu den Anforderungen der Website und die Nutzergruppe, die das Einreichen / Editieren im Frontend verwenden wird, passen.
tl;dr: Mit diesem kurzen Artikel wollte ich nur zeigen, dass es relativ simpel ist, das Frontend Einreichen bis auf einem Minimum zu reduzieren, so dass die Benutzer nicht überfordert sind.