Für die Dezember-Challenge haben wir uns für die Erstellung einer Team-Seite entschieden. Wie immer gab es keine Regeln, wie wir es umsetzen, Hauptsache mit Joomla ;-)
Es gibt viele Möglichkeiten ein Team darszustellen: Bloglayout, Liste, mit Modulen oder mit der Kontakt-Komponente. Ich habe mich für Letzteres entschieden. Warum? Weil die Kontakt-Komponente eine wenig beachtete Komponente ist. Ich muss zugeben, meine Lieblingskomponente ist sie nicht und so ganz flexibel ist sie auch nicht, aber man kann damit mehr machen als man denkt. Aber der Reihe nach.
Meine erfundene Stadt hat natürlich einen Bürgermeister (in diesem Fall eigentlich eine Bürgermeisterin) und verschiedene Ämter mit entsprechenden Mitarbeitern. Auf der Seite soll diese Information übersichtlich dargestellt werden.
Als erstes erstellen wir eine Hauptkategorie unter Komponenten -> Kontakte -> Kategorien. Ich habe es "Rathaus" genannt. Darunter legen wir weitere Kategorien an:

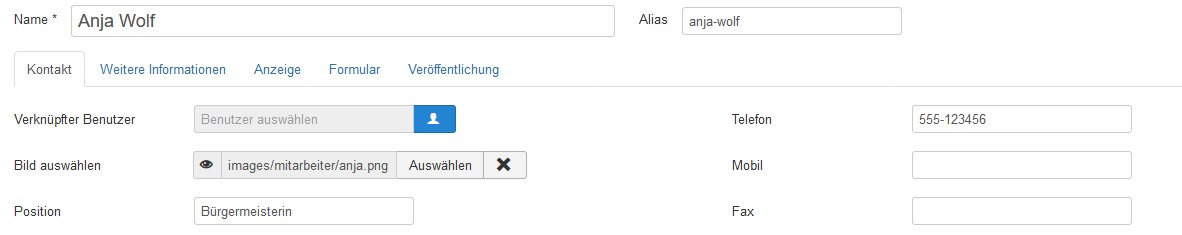
Jetzt erstellen wir Mitarbeiter für jede Kategorie:

Man kann für jeden Mitarbeiter so viel Information ausfüllen, wie man möchte. Das ist das Gute an der Kontakt-Komponente: Die nötigen Felder für Kontaktinformationen (Adresse, Telefonnummer, E-Mail, usw.) sind schon vorhanden. Wenn wir dasselbe mit Beiträgen machen wollten, müssten wir entsprechende Custom Fields anlegen. Und aufgepasst: Falls wir in Kontakte noch weitere Felder brauchen, auch hier können wir Custom Fields anlegen!
Ich habe mich für wenig Information entschieden: Name, Bild, Position und Telefonnummer

Für die Darstellung der Kontakte auf der Website stehen uns einige Menütypen zur Verfügung:
- Alle Kontaktkategorien auflisten: Zeigt eine Liste von Kontaktkategorien in einer Kategorie an.
- Einzelner Kontakt: Dieser Link zeigt Kontaktinformationen für einen Kontakt an.
- Hauptkontakte: Diese Ansicht listet die Hauptkontakte auf.
- Kontakte in Kategorie auflisten: Diese Ansicht listet die Kontakte in einer Kategorie auf.
Passend für eine Team-Seite ist "Kontakte in Kategorie auflisten" wobei man die Hauptkategorie auswählt und die Unterkategorien mit anzeigen lässt. Dabei bin ich auf ein Problem gestoßen: Joomla hat eine standard Anzeige für Kategorien (zu finden unter layouts/joomla/content/category_default.php), unabhängig davon was für eine Kategorie es ist, Inhaltskategorien nutzen dasselbe Layout wie Kontaktkategorien. Und darin gibt es ein paar Zeilen Code, die steuern ob das Wort "Unterkategorien" angezeigt werden soll oder nicht:
<?php if ($params->get('show_category_heading_title_text', 1) == 1) : ?>
<h3>
<?php echo JText::_('JGLOBAL_SUBCATEGORIES'); ?>
</h3>
<?php endif; ?>
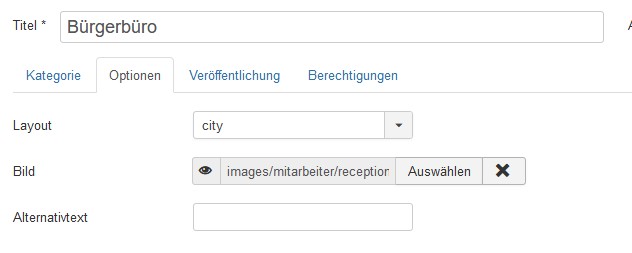
Nur mit Kontaktkategorien funktioniert es nicht, weil der Parameter "show_category_heading_title_text" in den Einstellungen der Kontakt-Komponente fehlt. Man könnte natürlich dieses h3 mit CSS ausblenden, aber ich habe mich lieber für die Variante mit einem eigenen Menütyp entschieden: Also Override von com_contact/category anlegen und die Datei default.xml kopieren. Die Dateien wurden entsprechend umbenannt:
- default.xml -> city.xml
- default.php -> city.php
- default_children.php -> city_children.php
- default_items.php -> city_items.php
In der city.xml Datei habe ich Zeile 3 geändert:
<layout title="City Kontakte" option="COM_CONTACT_CATEGORY_VIEW_DEFAULT_OPTION">und in Zeile 110 den Parameter für das Ausblenden von "Unterkategorien" eingefügt:
<field
name="show_category_heading_title_text"
type="list"
label="JGLOBAL_SHOW_CATEGORY_HEADING_TITLE_TEXT_LABEL"
description="JGLOBAL_SHOW_CATEGORY_HEADING_TITLE_TEXT_DESC"
useglobal="true"
class="chzn-color"
>
<option value="0">JHIDE</option>
<option value="1">JSHOW</option>
</field>Damit hätten wir das Problem der unschöne Überschrift gelöst ;-)
Die Darstellung der Hauptkategorie und Unterkategorien ist trotzdem nicht so berauschend, z.B. kann man in den Kategorien eine Beschreibung anlegen und ein Bild einbinden, aber das Bild wird nur in der Kategorie Ansicht angezeigt. Ich möchte aber die Unterkategorien als "Cards" mit Bild und Beschreibung anzeigen. Dafür nutzen wir jetzt das Override von "children": city_children.php


city_children.php
<?php
/**
* @package Joomla.Site
* @subpackage com_contact
*
* @copyright Copyright (C) 2005 - 2020 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
$class = ' class="first"';
if ($this->maxLevel != 0 && count($this->children[$this->category->id]) > 0) :
?>
<ul class="grid grid-contact">
<?php foreach ($this->children[$this->category->id] as $id => $child) : ?>
<?php
if ($this->params->get('show_empty_categories') || $child->numitems || count($child->getChildren())) :
if (!isset($this->children[$this->category->id][$id + 1]))
{
$class = ' class="last"';
}
?>
<li<?php echo $class; ?>>
<?php $class = ''; ?>
<div>
<img src="/<?php echo $child->getParams()->get('image'); ?>" alt="<?php echo htmlspecialchars($child->getParams()->get('image_alt'), ENT_COMPAT, 'UTF-8'); ?>"/>
</div>
<div>
<h3 class="item-title">
<a href="/<?php echo JRoute::_(ContactHelperRoute::getCategoryRoute($child->id)); ?>">
<?php echo $this->escape($child->title); ?></a>
<?php if ($this->params->get('show_cat_items') == 1) : ?>
<span class="badge badge-info pull-right" title="<?php echo JText::_('COM_CONTACT_CAT_NUM'); ?>"><?php echo $child->numitems; ?></span>
<?php endif; ?>
</h3>
<?php if ($this->params->get('show_subcat_desc') == 1) : ?>
<?php if ($child->description) : ?>
<div class="category-desc">
<?php echo JHtml::_('content.prepare', $child->description, '', 'com_contact.category'); ?>
</div>
<?php endif; ?>
<?php endif; ?>
</div>
</li>
<?php endif; ?>
<?php endforeach; ?>
</ul>
<?php endif; ?>
Hier habe ich die Klassen für die Liste (ul) geändert und was genommen, was in meinem Template vorkommt und eine Darstellung als "grid" ermöglicht. Außerdem habe ich innerhalb von dem li-Element zwei div-Container ergänzt, in dem ersten habe ich den Code ergänzt damit das Bild der Kategorie angezeigt wird und im zweiten die restlichen Informationen. Damit kann ich ein display: flex; mit flex-direction: column; definieren um Bild und Beschreibung untereinander darzustellen:

Für die Darstellung der Mitarbeiter habe ich die Datei city_items.php angepasst, hier auch eine spezielle Klasse für die Liste eingefügt und die Verlinkung zu dem Einzelnkontakt entfernt (man kann es drin lassen, wenn man eine Detailseite für jedem Mitarbeiter mit der vollständigen Informationen, Kontaktformular und eventuell einem Lebenslauf haben möchte). Außerdem habe ich die Zeilen 49-51 gelöscht, da wird eine Benachrichtigung ausgegeben, wenn es keine Kontakte in der Kategorie gibt (in unserem Fall würde diese Nachricht bei der Hauptkategorie "Rathaus" erscheinen, da diese keine direkte Kontakte hat:
city_items.php
<?php
/**
* @package Joomla.Site
* @subpackage com_contact
*
* @copyright Copyright (C) 2005 - 2020 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
JHtml::_('behavior.core');
?>
<form action="<?php echo htmlspecialchars(JUri::getInstance()->toString()); ?>" method="post" name="adminForm" id="adminForm">
<?php if ($this->params->get('filter_field') || $this->params->get('show_pagination_limit')) : ?>
<fieldset class="filters btn-toolbar">
<?php if ($this->params->get('filter_field')) : ?>
<div class="btn-group">
<label class="filter-search-lbl element-invisible" for="filter-search">
<span class="label label-warning">
<?php echo JText::_('JUNPUBLISHED'); ?>
</span>
<?php echo JText::_('COM_CONTACT_FILTER_LABEL') . ' '; ?>
</label>
<input
type="text"
name="filter-search"
id="filter-search"
value="<?php echo $this->escape($this->state->get('list.filter')); ?>"
class="inputbox"
onchange="document.adminForm.submit();"
title="<?php echo JText::_('COM_CONTACT_FILTER_SEARCH_DESC'); ?>"
placeholder="<?php echo JText::_('COM_CONTACT_FILTER_SEARCH_DESC'); ?>"
/>
</div>
<?php endif; ?>
<?php if ($this->params->get('show_pagination_limit')) : ?>
<div class="btn-group pull-right">
<label for="limit" class="element-invisible">
<?php echo JText::_('JGLOBAL_DISPLAY_NUM'); ?>
</label>
<?php echo $this->pagination->getLimitBox(); ?>
</div>
<?php endif; ?>
</fieldset>
<?php endif; ?>
<?php if (empty($this->items)) : ?>
<?php else : ?>
<ul class="flex">
<?php foreach ($this->items as $i => $item) : ?>
<?php if (in_array($item->access, $this->user->getAuthorisedViewLevels())) : ?>
<?php if ($this->items[$i]->published == 0) : ?>
<li class="row-fluid system-unpublished cat-list-row<?php echo $i % 2; ?>">
<?php else : ?>
<li class="bordered cat-list-row<?php echo $i % 2; ?>" >
<?php endif; ?>
<?php if ($this->params->get('show_image_heading')) : ?>
<?php $contactWidth = 7; ?>
<div class="span2 col-md-2">
<?php if ($this->items[$i]->image) : ?>
<?php echo JHtml::_(
'image',
$this->items[$i]->image,
JText::_('COM_CONTACT_IMAGE_DETAILS'),
array('class' => 'contact-thumbnail img-thumbnail')
); ?>
<?php endif; ?>
</div>
<?php else : ?>
<?php $contactWidth = 9; ?>
<?php endif; ?>
<div class="list-title span<?php echo $contactWidth; ?> col-md-<?php echo $contactWidth; ?>">
<h3><?php echo $item->name; ?></h3>
<?php if ($this->items[$i]->published == 0) : ?>
<span class="label label-warning">
<?php echo JText::_('JUNPUBLISHED'); ?>
</span>
<?php endif; ?>
<?php echo $item->event->afterDisplayTitle; ?>
<?php echo $item->event->beforeDisplayContent; ?>
<?php if ($this->params->get('show_position_headings')) : ?>
<p><?php echo $item->con_position; ?></p>
<?php endif; ?>
<?php if ($this->params->get('show_email_headings')) : ?>
<?php echo $item->email_to; ?><br />
<?php endif; ?>
<?php $location = array(); ?>
<?php if ($this->params->get('show_suburb_headings') && !empty($item->suburb)) : ?>
<?php $location[] = $item->suburb; ?>
<?php endif; ?>
<?php if ($this->params->get('show_state_headings') && !empty($item->state)) : ?>
<?php $location[] = $item->state; ?>
<?php endif; ?>
<?php if ($this->params->get('show_country_headings') && !empty($item->country)) : ?>
<?php $location[] = $item->country; ?>
<?php endif; ?>
<?php echo implode(', ', $location); ?>
</div>
<div class="span3 col-md-3">
<?php if ($this->params->get('show_telephone_headings') && !empty($item->telephone)) : ?>
<?php echo JText::sprintf('COM_CONTACT_TELEPHONE_NUMBER', $item->telephone); ?><br />
<?php endif; ?>
<?php if ($this->params->get('show_mobile_headings') && !empty ($item->mobile)) : ?>
<?php echo JText::sprintf('COM_CONTACT_MOBILE_NUMBER', $item->mobile); ?><br />
<?php endif; ?>
<?php if ($this->params->get('show_fax_headings') && !empty($item->fax)) : ?>
<?php echo JText::sprintf('COM_CONTACT_FAX_NUMBER', $item->fax); ?><br />
<?php endif; ?>
</div>
<?php echo $item->event->afterDisplayContent; ?>
</li>
<?php endif; ?>
<?php endforeach; ?>
</ul>
<?php endif; ?>
<?php if ($this->params->get('show_pagination', 2)) : ?>
<div class="pagination">
<?php if ($this->params->def('show_pagination_results', 1)) : ?>
<p class="counter">
<?php echo $this->pagination->getPagesCounter(); ?>
</p>
<?php endif; ?>
<?php echo $this->pagination->getPagesLinks(); ?>
</div>
<?php endif; ?>
<div>
<input type="hidden" name="filter_order" value="<?php echo $this->escape($this->state->get('list.ordering')); ?>" />
<input type="hidden" name="filter_order_Dir" value="<?php echo $this->escape($this->state->get('list.direction')); ?>" />
</div>
</form>
Je nach dem was für ein Template man benutzt, sind vielleicht weitere Modifikationen notwendig. Da ich kein Bootstrap verwende, stören mich die vorhandenen Klassen nicht.
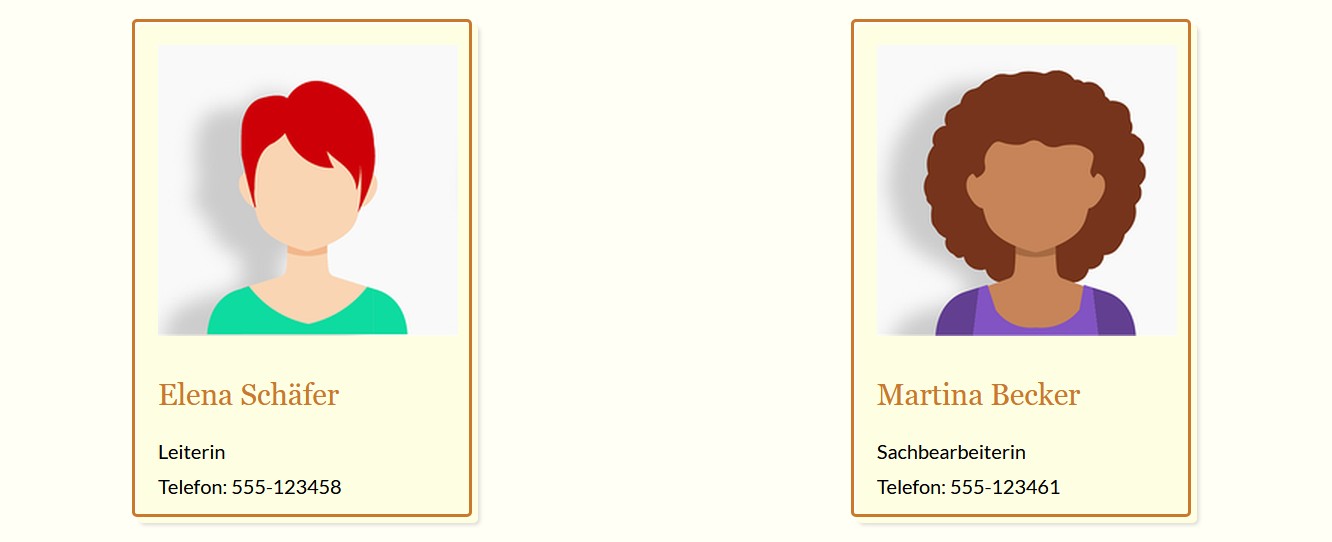
Und so sehen dann die Mitarbeiter aus:

Fassen wir zusammen: Wir haben Mitarbeiter in verschieden Abteilungen (Kategorien) angelegt und mit einem Menüitem des Typs "Kontakte in Kategorie auflisten" auf der Website angezeigt. Die Code Änderungen im Override sind eigentlich minimal, die Effekte erzielt man mit den passenden Einstellungen im Menüpunkt und das CSS im Template.
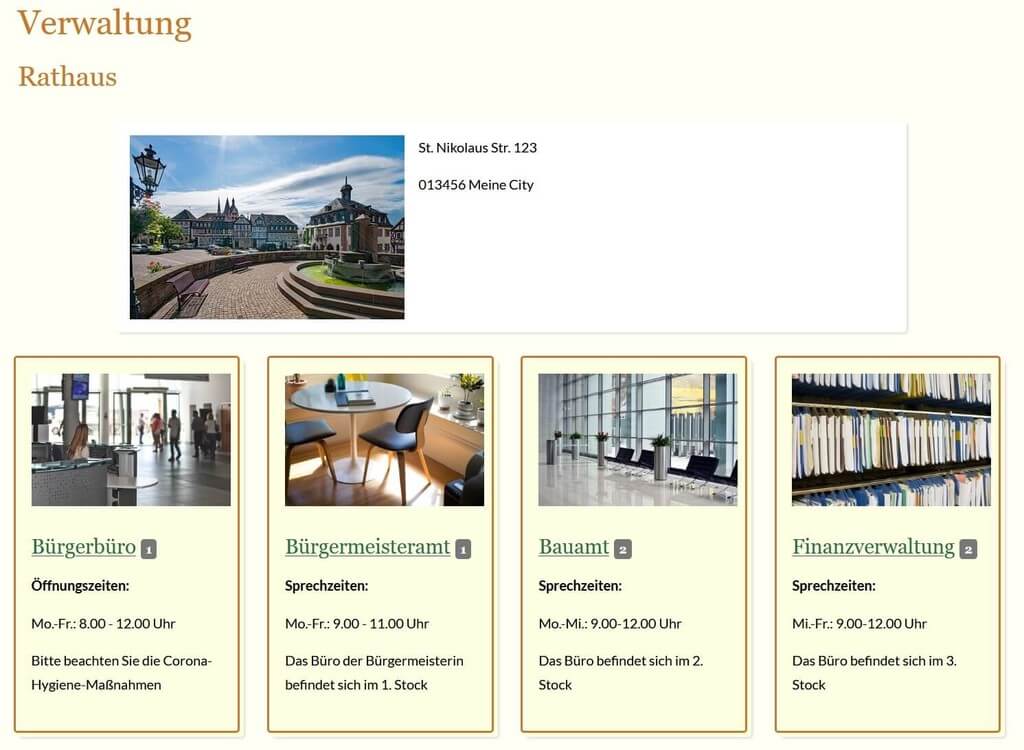
So sieht die Team-Seite aus:

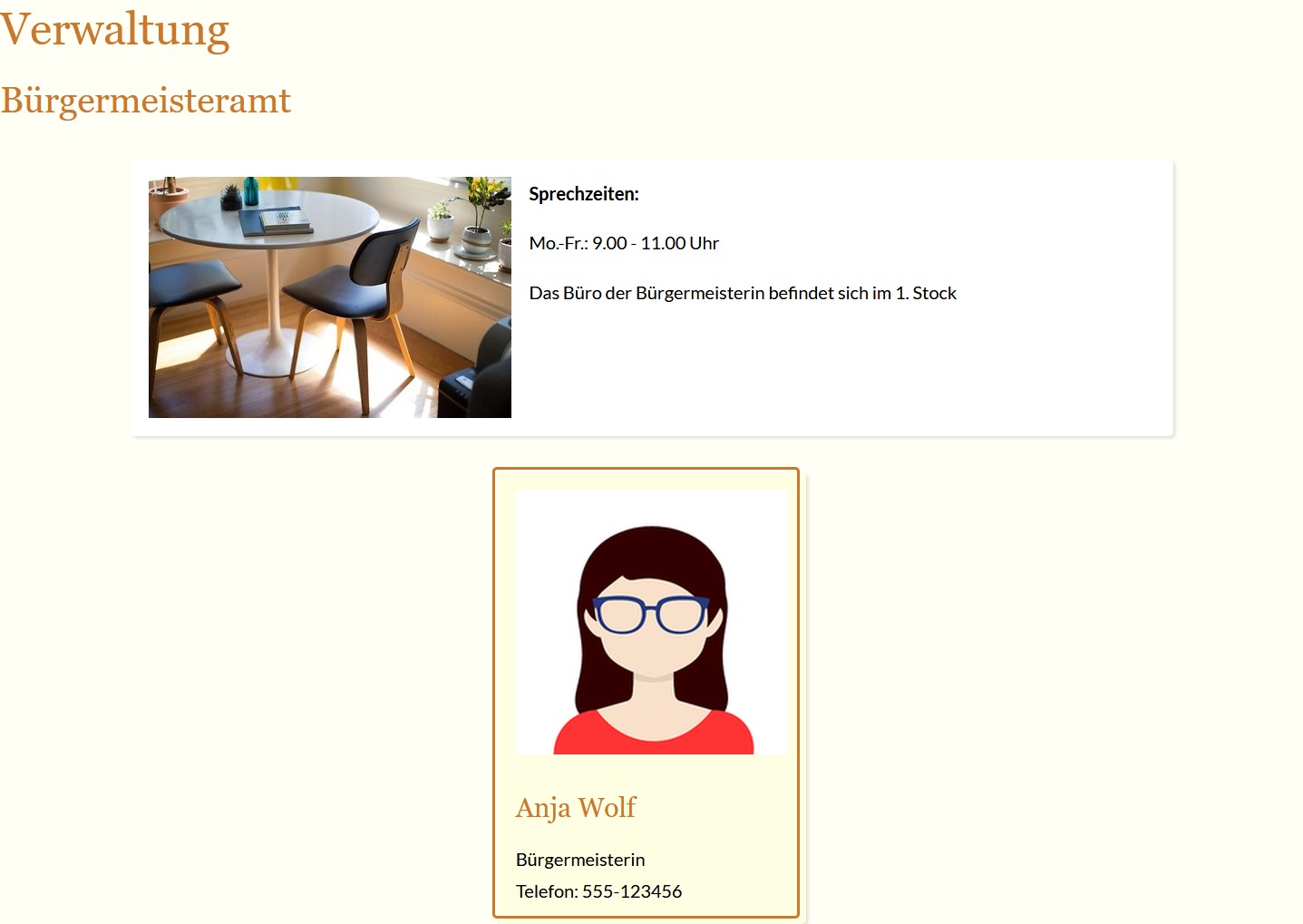
Und eine Abteilung (Unterkategorie) sieht so aus:

Ihr könnt euch die Seite hier live anschauen.
Viel Spaß beim Nachbauen!
Hier geht es zu Daniels Lösung
Hier geht es zu Anja und Rachels Projekt