In meinem letzten Beitrag (Override Challenge: Autor-Seite) habe ich beschrieben, wie man ein alternatives Layout für Kontakte anlegt und damit eine Autor-Seite erstellen kann. Dabei hat mich gestört, dass man die Beiträgen des Autors ohne Bild auflisten kann. Leider wird im Model von der Kontakt Komponente nur Titel und Datum der Beiträge aus der Datenbank geholt (Funktion buildContactExtendedData, Zeile 304 von components\com_contact\models\contact.php).
Models kann man im Gegensatz zu Views leider nicht so einfach überschreiben. Außerdem bin ich keine Programmiererin ;-) Aber das Thema hat mich beschäftigt und nach einigen Gespräche mit anderen Joomlers, habe ich mich getraut ein Plugin zu schreiben, das die Liste der Beiträgen mit dem Introbild ergänzt.
Das Plugin funktioniert nur in Kombination mit einem Override bzw. alternativen Layout für com_contact\contact\default_articles.php.
Wir gehen wie folgt vor:
- Plugin herunterladen (https://github.com/drmenzelit/pgl_contact_articles_image), installieren und aktivieren
- Alternatives Layout für com_contact anlegen wie hier beschrieben
- author_articles.php anpassen, um das Bild zu zeigen
- CSS anpassen
<?php
/**
* @package Joomla.Site
* @subpackage com_contact
*
* @copyright Copyright (C) 2005 - 2020 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
JLoader::register('ContentHelperRoute', JPATH_SITE . '/components/com_content/helpers/route.php');
?>
<?php if ($this->params->get('show_articles')) : ?>
<div class="contact-articles" itemscope itemtype="http://schema.org/Article">
<?php foreach ($this->item->articles as $article) : ?>
<div class="contact-article">
<div class="contact-image">
<?php if (!empty($article->introimage)) : ?>
<img src="/<?php echo $article->introimage; ?>" alt="<?php echo $article->introimagealt; ?>" />
<?php endif; ?>
</div>
<div class="contact-content">
<p class="article-date">
<time datetime="<?php echo JHtml::_('date', $article->publish_up, 'c'); ?>" itemprop="datePublished">
<?php echo JText::sprintf(JHtml::_('date', $article->publish_up, JText::_('DATE_FORMAT_LC3'))); ?>
</time>
</p>
<h2 class="article-title" itemprop="name">
<?php echo JHtml::_('link', JRoute::_(ContentHelperRoute::getArticleRoute($article->slug, $article->catid, $article->language)), htmlspecialchars($article->title, ENT_COMPAT, 'UTF-8')); ?>
</h2>
<a class="article-readmore" href="/<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($article->slug, $article->catid, $article->language)); ?>"><?php echo JText::_('AUTHOR_READ_MORE'); ?></a>
</div>
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>.contact-article {
margin-bottom: 3rem;
display: flex;
flex-wrap: wrap;
grid-gap: 20px;
}
.contact-image {
flex: 1 1 200px;
}
.contact-content {
flex: 1 1 500px;
}
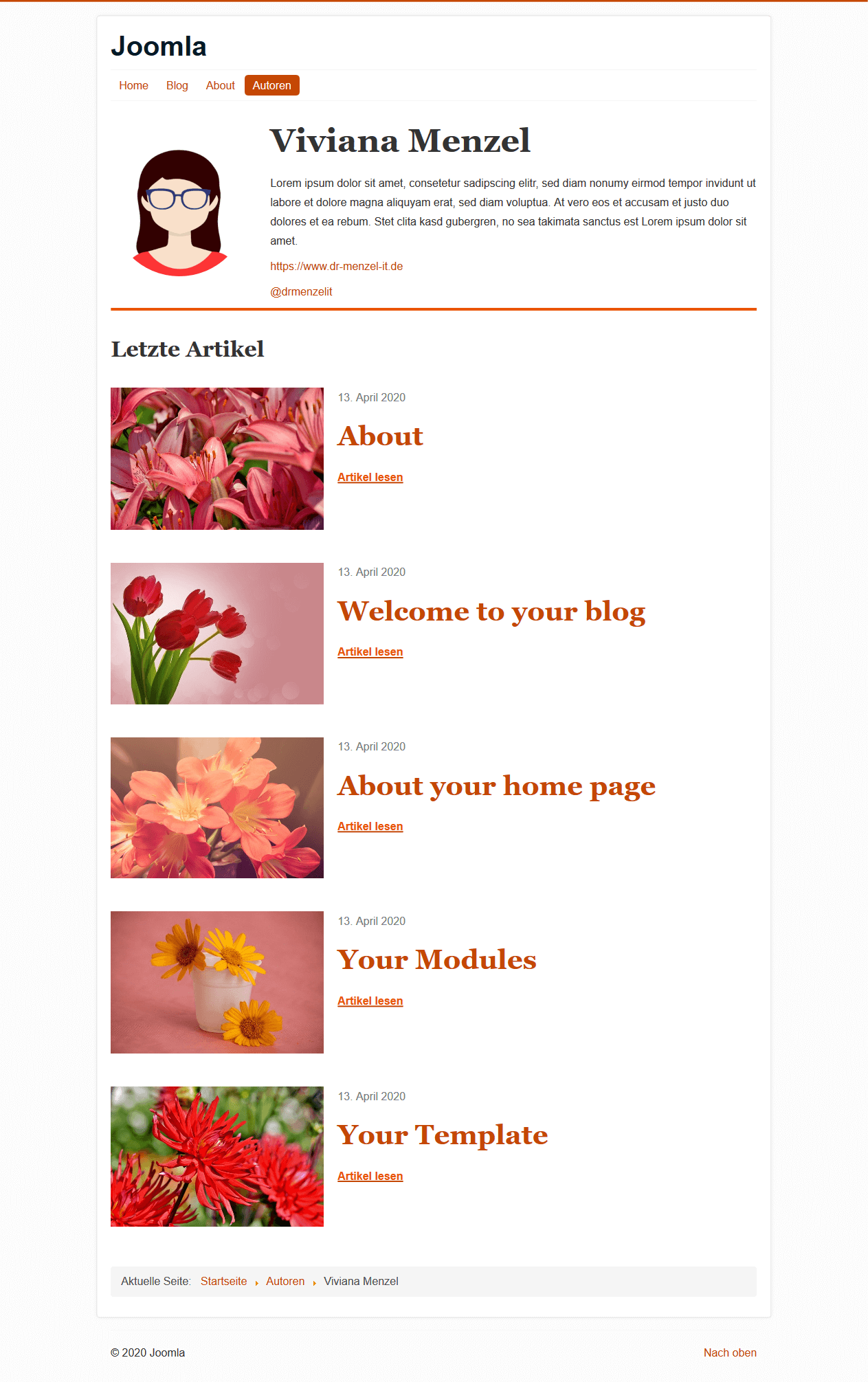
Das Ergebnis:

tl;dr: Man kann mit Plugins Funktionen von Joomla erweitern. Und ich habe es geschafft, ein Plugin - mit ein bisschen Hilfe - zu programmieren.