Vor einigen Tagen wurde ich gefragt, ob mein Override für die Autor-Seite aus dem Jahre 2020 auch in Joomla 4 funktioniert. Leider nein.
Daraufhin machte ich mich an die Arbeit und erstellte eine Version für Joomla 4. Ich dachte, ich muss auch mein Plugin aktualisieren, aber als ich den Code untersuchte, fiel mir auf, dass das ContactModel in Joomla 4 erweitert wurde. Bilder und Einleitungstext werden im Objekt mitgeliefert (components\com_contact\src\Model\ContactModel.php, ab Zeile 315). Das macht mein Plugin überflüssig und man braucht nur ein Override, um diese Informationen anzuzeigen.
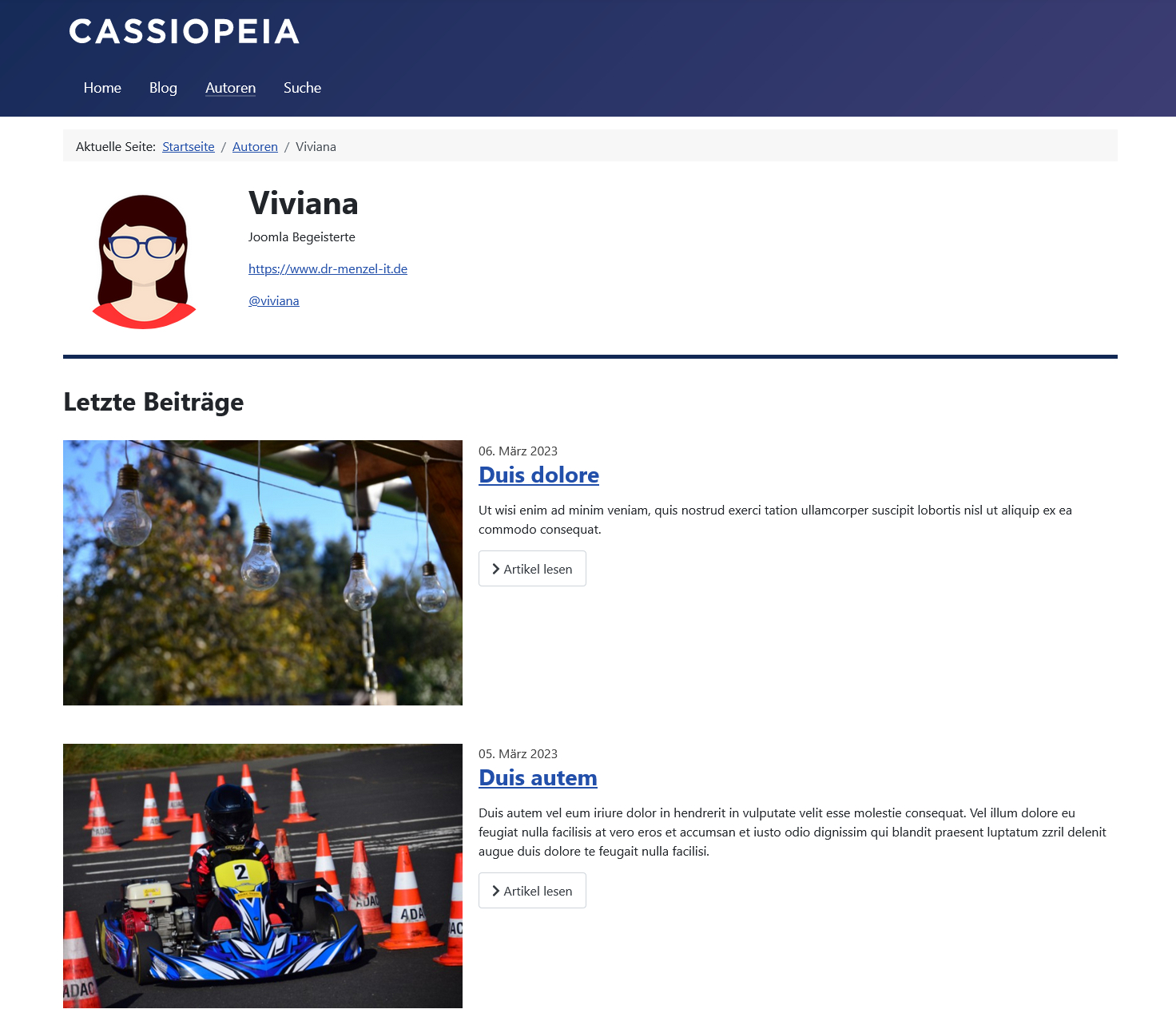
Hier ist die überarbeitete Version meines ursprünglichen Overrides (ohne Bild und ohne Einleitungstext).
Alternativ kann man die Datei author_articles.php durch dieser ersetzen:
<?php
/**
* @package Joomla.Site
* @subpackage com_contact
*
* @copyright (C) 2009 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Factory;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
use Joomla\CMS\Layout\LayoutHelper;
use Joomla\CMS\Router\Route;
use Joomla\Component\Content\Site\Helper\RouteHelper;
$direction = Factory::getLanguage()->isRtl() ? 'left' : 'right';
?>
<?php if ($this->params->get('show_articles')) : ?>
<div class="com-contact__articles contact-articles" itemscope itemtype="http://schema.org/Article">
<?php foreach ($this->item->articles as $article) : ?>
<?php
$images = json_decode($article->images);
$layoutAttr = [
'src' => $images->image_intro,
'alt' => empty($images->image_intro_alt) && empty($images->image_intro_alt_empty) ? false : $images->image_intro_alt,
];
?>
<div class="contact-article">
<?php if (!empty($images->image_intro)) : ?>
<div class="contact-image">
<?php echo LayoutHelper::render('joomla.html.image', array_merge($layoutAttr, ['itemprop' => 'thumbnail'])); ?>
</div>
<?php endif; ?>
<div class="contact-content">
<time class="article-date" datetime="<?php echo HTMLHelper::_('date', $article->publish_up, 'c'); ?>" itemprop="datePublished">
<?php echo Text::sprintf(HTMLHelper::_('date', $article->publish_up, Text::_('DATE_FORMAT_LC3'))); ?>
</time>
<h3 class="article-title" itemprop="name">
<?php echo HTMLHelper::_('link', Route::_(RouteHelper::getArticleRoute($article->slug, $article->catid, $article->language)), $this->escape($article->title)); ?>
</h3>
<?php echo $article->introtext; ?>
<a class="btn btn-secondary" href="/<?php echo Route::_(RouteHelper::getArticleRoute($article->slug, $article->catid, $article->language)); ?>" aria-label="<?php echo Text::sprintf('JGLOBAL_READ_MORE_TITLE', $this->escape($article->title)); ?>">
<?php echo '<span class="icon-chevron-' . $direction . '" aria-hidden="true"></span>'; ?>
<?php echo Text::_('AUTHOR_READ_MORE'); ?>
</a>
</div>
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>
Und hier der passende CSS Code (einfügen in user.css bei Cassiopeia):
.contact-header {
display: flex;
flex-wrap: wrap;
margin-bottom: 2rem;
padding-bottom: 2rem;
border-bottom: 5px solid var(--cassiopeia-color-primary);
align-items: center;
}
.contact-header > .author-avatar {
flex: 0 0 200px;
margin-right: 2rem;
}
.contact-header > .author-avatar img {
border-radius: 50%;
}
.contact-header > .author-info {
flex: 1 1 300px;
display: flex;
flex-direction: column;
justify-content: center;
}
.contact-articles {
margin: 2rem 0;
}
.contact-article {
margin-bottom: 3rem;
}
.article-date {
color: #404040;
}
.article-title {
margin-bottom: 1rem;
}
.contact-article {
margin-bottom: 3rem;
display: flex;
flex-wrap: wrap;
grid-gap: 20px;
}
.contact-image {
flex: 1 1 200px;
}
.contact-content {
flex: 1 1 500px;
}